Welche Formate benötige ich für HTML5-Videos?
Tech Talk

Wenn es um das Einbetten von Videoinhalten im Internet geht, ist der Tag <video> in HTML5 das Nonplusultra. Er ermöglicht die Wiedergabe nativer Videos in allen modernen Browsern (einschließlich Mobilgeräten!), was bedeutet, dass die meisten Zuschauer kein Plugin wie Flash benötigen. Dieses Thema haben wir bereits 2010 behandelt – seitdem haben sich jedoch sowohl Browser als auch Geräte stark verändert. HTML5 und das Videoelement sind zwar seit 2010 weit gekommen, jedoch müssen Publisher auch heute noch viele der gleichen schwierigen Entscheidungen treffen wie damals. Es gibt immer noch keinen Universal-Codec, der von allen Browsern unterstützt wird, und die Verbesserung mobiler Geräte bringt auch unterschiedliche Stufen der Videounterstützung mit sich. In diesem Beitrag werden wir uns mit den Ausgaben befassen, die für das Internet am besten geeignet sind, und Empfehlungen zur Bitrate behandeln. Die optimalen Ausgaben hängen von Ihren Anforderungen ab. Hier finden Sie jedoch einen grundlegenden Leitfaden für die ersten Schritte mit HTML5-Videos.
WARUM WOLLEN WIR EIGENTLICH FLASH VERMEIDEN?
Eines der besten Dinge bei HTML5-Videos ist, dass die (meisten) Nutzer für die Wiedergabe kein Flash verwenden müssen. Vielleicht fragen Sie sich: „Was ist so schlecht an Flash? Es ist doch nicht lange her, da wurden noch ganze Websites damit erstellt!“ Es gibt eine ganze Reihe von Gründen, aber letztendlich läuft es auf eine bessere Benutzererfahrung hinaus. HTML5-Videos werden schneller geladen als ein Flash-Plugin und benötigen weniger Systemressourcen. Darüber hinaus ist die Verwendung aus Sicht eines Webentwicklers viel einfacher. Mobilgeräte bieten außerdem unterschiedliche Flash-Unterstützung, doch weder iOS noch Android (seit Version 4.1) unterstützen die Technologie. Flash spielt dennoch weiterhin eine wichtige Rolle im Internet. Viele ältere Browser unterstützen HTML5-Videos nicht. Um sie wiederzugeben, müssen Sie einen Flash-Fallback bereitstellen. Die meisten HTML5-Videoplayer (wie „Video.js“) übernehmen das für Sie. Im Rest des Dokuments gehen wir davon aus, dass wir versuchen, das Laden des Flash-Fallback möglichst zu vermeiden.
WELCHE FORMATE?
Es gibt drei Videoformate, die nativ in modernen Browsern verwendet werden können. Leider funktioniert keine dieser Optionen in allen Browsern. Daher benötigen Sie eine Kombination aus mindestens zwei Formaten, um eine ausreichende HTML5-Videounterstützung zu erreichen.
MINIMUM
Sie benötigen mindestens eine MP4-Datei mit H.264 + AAC (oder MP3). H.264 wird von den meisten Browsern nativ unterstützt und kann in Browsern, wo dies nicht der Fall ist, mit einem Flash-Fallback wiedergegeben werden. Das H.264-Profil „High“ liefert die höchste Qualität, doch „Baseline“ bietet die breiteste Unterstützung, insbesondere bei mobilen Geräten (mehr dazu später).
Unterstützte Desktop-Browser
- Safari 3.1+
- Chrome 3.0+
- Internet Explorer 9.0+
- Firefox 21, 24 (standardmäßig deaktiviert in 24, abhängig vom System-Codec)
Unterstützte mobile Browser
- Android-Browser 3.0+
- Safari (iOS) 3.1+
- Firefox (Android) 17.0+
- Internet Explorer (Windows Phone) 9.0+
MEHRERE FORMATE
Wenn Sie die native Wiedergabe in möglichst vielen Browsern unterstützen möchten, müssen Sie auch eine OGV- (Ogg Theora + Vorbis) oder WebM-Formatvariante (VP8 + Vorbis) verwenden. Für maximale Abdeckung können Sie beides verwenden, doch die meisten Browser, die das eine Format unterstützen, unterstützen auch das andere.
Unterstützte Desktop-Browser für
WebM
- Chrome 6.0+
- Firefox 4.0+
- Opera 10.60+
Ogg
- Chrome 3.0+
- Firefox 3.5+
- Opera 10.50+
Unterstützte mobile Browser
- (Beide) Android-Browser 2.3+
Im Jahr 2010 wurde Ogg in 44,64 % der Browser unterstützt – bei WebM waren es nur 9,35 %. 2013 ist der Support zwischen den beiden nahezu identisch. Seit Dezember 2012 wird Ogg in 58,85 % und WebM in 58,03 % der Browser unterstützt. Wenn Sie zwischen den beiden Optionen wählen möchten, empfehlen wir WebM. Damals im Jahr 2010 haben wir davon gesprochen, dass WebM unserer Meinung nach die Zukunft des offenen Videos ist – und wir glauben immer noch, dass das der Fall ist. WebM ist der bessere Codec und verfügt derzeit über eine starke Dynamik. Daher glauben wir, dass er noch weiter wachsen wird. Empfehlung: MP4 + WebM (oder MP4 + WebM + Ogg für maximale Abdeckung)
WIE SIEHT ES MIT MOBILEN GERÄTEN AUS?
Genau wie beim Desktop gibt es kein Profil, das auf jedem Mobilgerät funktioniert. Die meisten modernen Geräte unterstützen H.264, aber leider nicht alle dieselben H.264-Profile. Glücklicherweise können Sie die meisten modernen mobilen Geräte mit nur wenigen Ausgaben abdecken. Die Hauptunterschiede zwischen den Geräten sind die unterstützte Auflösung und das H.264-Profil. Die höheren Profile („Main“ und „High“) führen zu einer besseren Qualität bei bestimmten Dateigrößen, sind jedoch schwieriger zu decodieren. Und das heißt, dass ältere Geräte sie nicht unterstützen können. „Baseline“ ist die einfachste Option, wird dafür aber von den meisten Geräten unterstützt.
- Die meisten modernen Mobilgeräte unterstützen MP4/H.264. Das umfasst die gesamte iOS-Serie (iPhone, iPod, iPad, Apple TV usw.), die meisten Android-Geräte, Windows Phone 7, moderne Blackberry-Telefone usw. Beachten Sie, dass Sie dieselbe Datei sowohl für moderne Mobilgeräte als auch für das Internet verwenden können. Wenn Sie also Versionen reduzieren möchten, können Sie so mit nur einer Datei arbeiten. Wenn Sie ältere Mobilgeräte (iPhone 3GS und älter) unterstützen möchten, müssen Sie beim Baseline-Profil bleiben. Die neuesten Geräte (wie das iPhone 4S und 5) unterstützen „High“, doch etwas ältere Generationen (wie das iPhone 4) unterstützen nur die Profile bis „Main“.
- Verwenden Sie 3GP/MPEG4 für deutlich ältere Mobilgeräte. Die meisten Blackberrys und einige Android-Geräte unterstützen auch 3GP. 3GP kann in der Regel auch auf einem iPhone/iPod wiedergegeben werden (da iOS MP4/MPEG-4 abspielen kann und 3GP nur eine Untergruppe von MP4 ist).
- Moderne Android-Geräte (Android 2.3.3+) unterstützen WebM.
Empfehlung: Mindestens MP4, 640 × 480 oder 480 × 360 für die breiteste Unterstützung. Maximal vier MP4-Versionen (480 × 360, 640 × 480, 720p + Main und 1080p + High Profile) plus eine 3GP-Version (320 × 240). Je nach Zielgruppe reicht wahrscheinlich eine Kombination aus ein paar dieser Ausgaben, doch in unserem früheren Beitrag finden Sie spezifische Codierungseinstellungen.
WIE SIEHT ES MIT MEHREREN BITRATEN AUS?
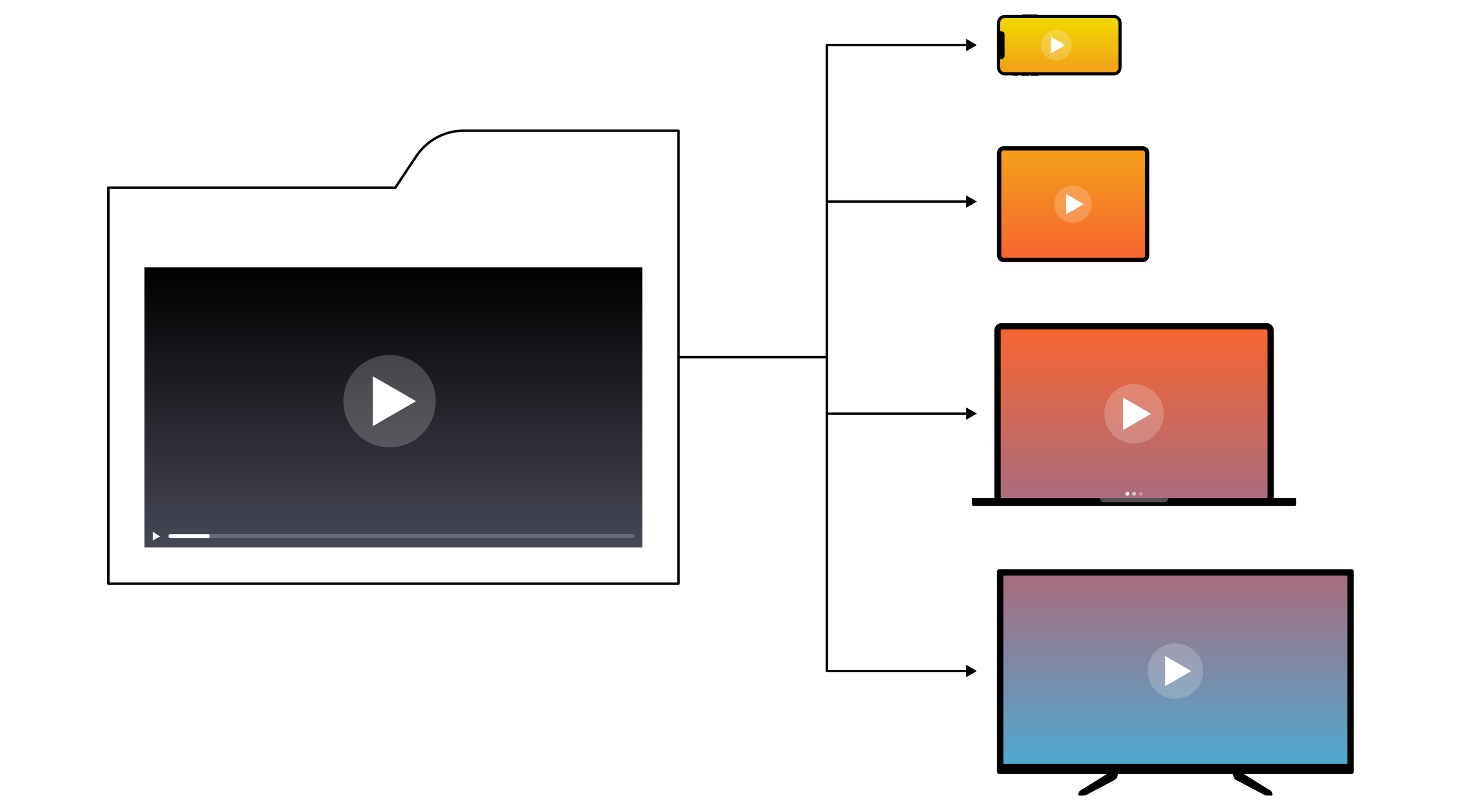
Durch die Bereitstellung mehrerer Formatvarianten eines großen Videos mit unterschiedlichen Größen und Bitraten können Sie Benutzer mit unterschiedlichen Verbindungsgeschwindigkeiten unterstützen. Wenn das von Ihnen zur Verfügung gestellte Video in HD vorliegt (oder nahe herankommt), sollten Sie wahrscheinlich mehrere Optionen bereitstellen. Wenn die höchste Videoqualität, die Sie bereitstellen, 1280 × 720 ist, sollten Sie auch eine Version mit 640 × 480 anbieten. Wenn die höchste Qualität 1920 × 1080 ist, sollten Sie die Anzahl der Versionen erhöhen, um auch 640 × 480 und 1280 × 720 bereitzustellen. Beachten Sie, dass das HTML5-Videoelement nichts darüber weiß, welche Bitrate der Benutzer benötigt. Sie müssen also entweder Ihre eigene Logik schreiben, um zu erraten, welche Formatvariante am besten ist, oder Benutzer wählen lassen. Im Allgemeinen empfehlen wir, Benutzern eine Formatvariante am unteren Ende zur Verfügung zu stellen und ihnen dann eine Option für eine höhere Videoqualität anzubieten.
Zusammenfassung
- Minimum: MP4/H.264 + WebM. Die MP4-Variante wird bei Bedarf in einem Flash-Fallback verwendet.
- Auf Mobilgeräten deckt die oben aufgeführte MP4-Version (unter Verwendung des Baseline-Profils) bereits viele Fälle ab. Die Verwendung von zwei bis drei Versionen mit unterschiedlichen Auflösungen und Profilen ermöglicht eine größere Gerätekompatibilität und Videoqualität.
Empfehlungen: Im Folgenden finden Sie einige empfohlene Konfigurationen. Zencoder unterstützt all diese Formate. Wenn Sie sich fragen, wie Sie mit Zencoder optimale Ausgabeprofile erstellen können, wenden Sie sich einfach an uns. Wenn Sie einige Beispiele für API-Anfragen für HTML5 und bestimmte Geräte sehen möchten, sehen Sie sich die Vorlagen im Request Builder an.
- Damit es einfach nur funktioniert:
- HTML5, Flash, mobil: MP4/H.264, Baseline-Profil, 640 × 480
- HTML5: WebM
- Um es etwas abzurunden:
- HTML5, Flash: MP4/H.264, High-Profil
- HTML5: WebM
- Mobil: MP4/H.264, Baseline-Profil, 480 × 360 oder 640 × 480
- Um alles optimal zu unterstützen:
- HTML5, Flash: MP4/H.264, High-Profil
- HTML5: WebM
- HTML5: Ogg
- Mobil: MP4/H.264, Baseline-Profil, 480 × 360, für ältere mobile Geräte
- Mobil: MP4/H.264, Main-Profil, 1280 × 720, für ältere iOS-Geräte (iPhone 4 und ältere iPads/Apple TVs). Die neuesten Geräte (iPhone 5 usw.) unterstützen die Wiedergabe im High-Profil für Desktops.
- Mobil: 3GP/MPEG4, 320 × 240 und/oder 177 × 144, für andere Mobilgeräte als Smartphones*
* Die 3GP-Ausgabe befindet sich derzeit bei Zencoder in der Beta. Kontaktieren Sie uns, um es auszuprobieren.