How to Customize Your Online Video Player (OVP)
Tech Talk

The Brightcove Player is an HTML5 video player that started as a Brightcove-sponsored, open-source project called Video.js. Now, it just keeps getting better and solves for the significant time investment developers take creating unique video experiences for their visitors. Lets walk through a few examples of how you can utilize this technology.
Easy to Customize HTML5 Video Players
As the player is built with HTML5, it is highly customizable and extensible. You can alter the colors of the video player skin to suit your web property, collect and send metrics to an external analytics platform, and allow for in-page interactions. With some JS and CSS knowledge, you can customize the video player as you wish and with ease.
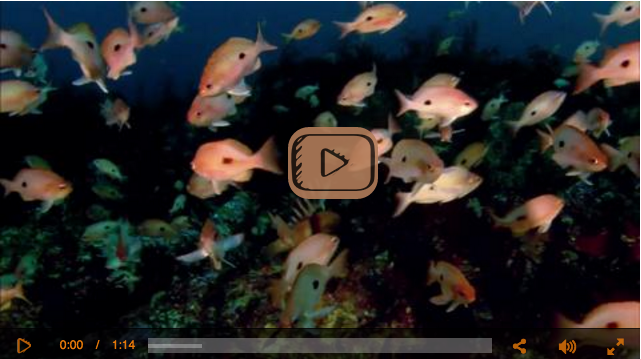
Customizing the video player skin is straightforward and is mostly CSS driven. It's possible to change the player button, shrink the playhead area, change the location of the play button and much more. For some light customization, the Players module in Brightcove, allows you to change the color of the play area. For more sophisticated changes, override the player’s CSS either at the page level or add a CSS file to the player.

Building Interactions with Video Player Plugins
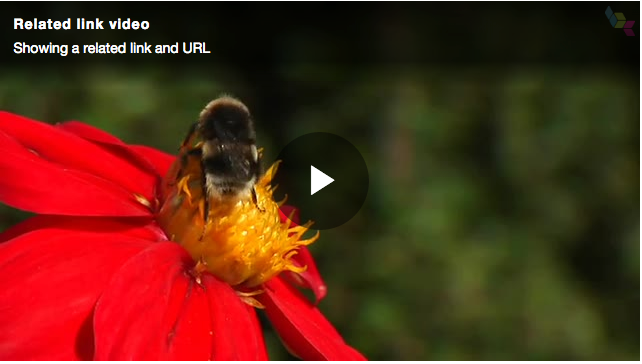
The most powerful aspects of the player are the plugins and on-page JS/CSS, which drive player interactions. These video player APIs allow you to listen for events and then take/program an action. It would be as simple as adding a download button or as complex as sending metrics to Google Analytics or Omniture.
One reason to build interactions into a plugin, rather than on-page, is that the plugin can reside within the video player code. As part of the build process of the player, the plugin’s JS code is ingested and bolted into the player’s JS file, meaning that for each player request, only a single file has to be sent.
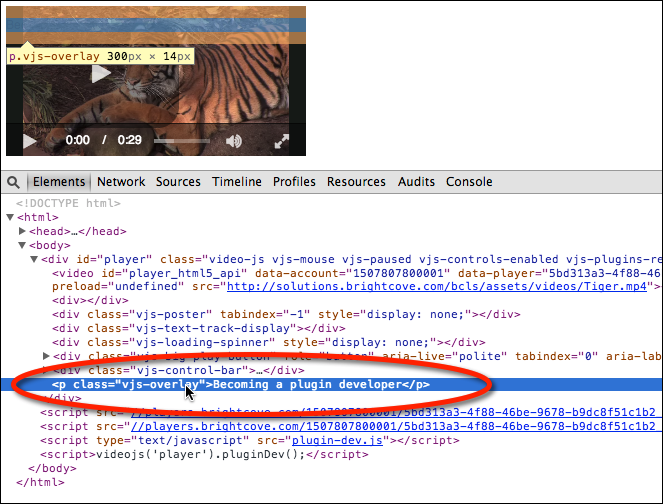
For example, when you create a plugin, you can start by building the functionality in a JS file, which is called in the page containing the video player. That way, you can review the plugin code, look at the Developer console and adjust the plugin code. Once you have got the plugin to the point where desired functionality is in place, you can then package the code into a plugin and attach to the player.

As the Brightcove Player contains the core of Video.js, there's already a vast library of available plugins. Just note that not all of the plugins from the VideoJS library have been tested with Brightcove. They're provided as-is.
Should you need space to host your CSS and/or JS files for the player, we even have the facility to house these files in a git-like repository. Repositories can be created for each account by using the Delivery System API. Once you've created the repo and pushed the files into it, these files can then be referenced by the player in the Plugins section.
Examples of Video Player Customizations
Looking for inspiration of what you can do with the player? The Player Lounge, curated by Brightcove Sales Engineers, showcases great examples of player customization. We've also shared how-to articles with step-by-step instructions. Have a look at the Code Samples section of the Brightcove Player documentation to get started quickly.