¿Qué formatos necesito para vídeo HTML5?
Tech Talk

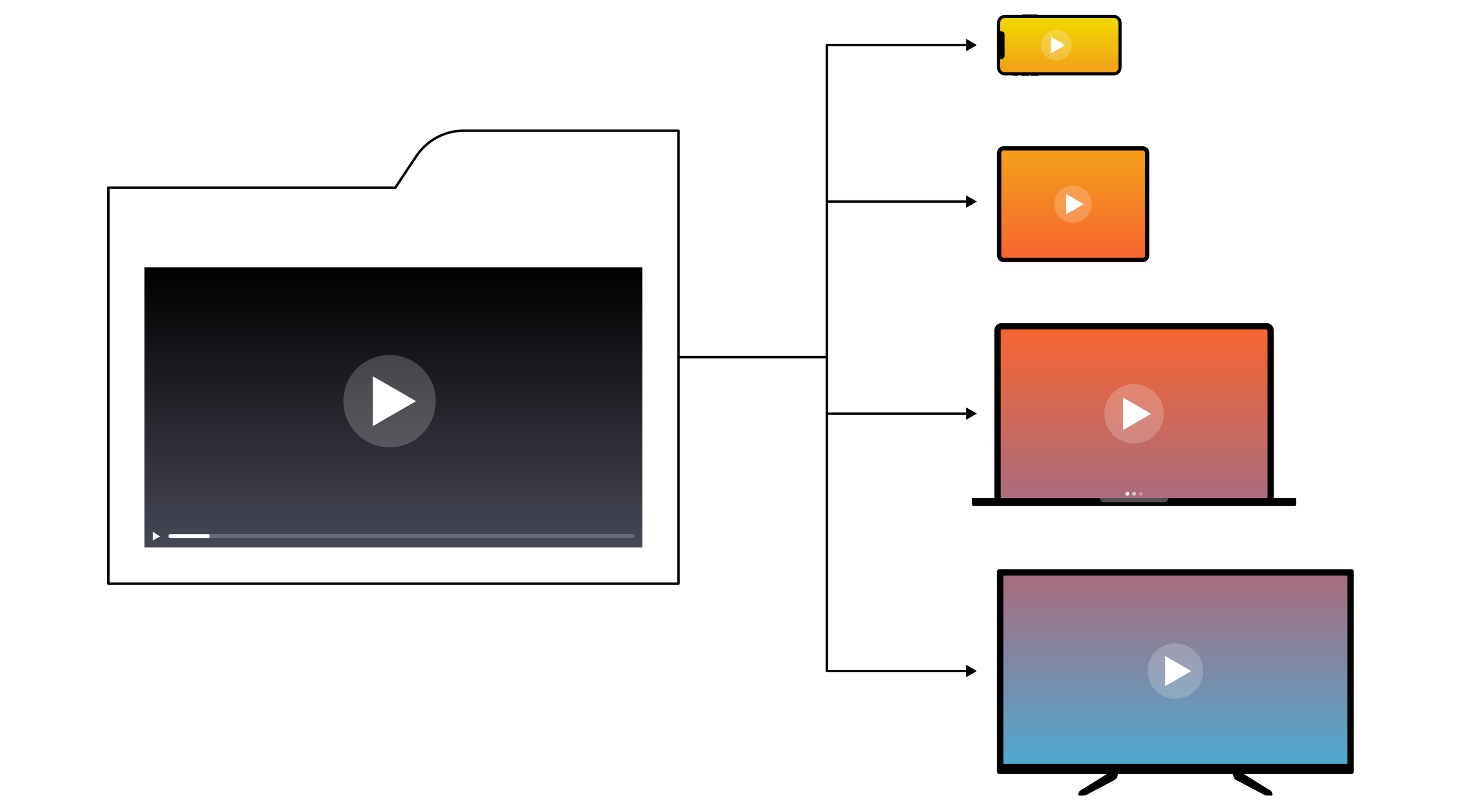
Para insertar contenido de vídeo en la web, la etiqueta <video> en HTML5 es la opción reina. Permite la reproducción de vídeo nativo en todos los navegadores modernos (incluido Mobile!), por lo que la mayoría de los usuarios no necesitan un complemento como Flash. Tratamos este mismo tema en 2010, pero desde entonces ha cambiado mucho en términos de navegadores y dispositivos. Aunque HTML5 y el elemento de vídeo han avanzado mucho desde 2010, los editores siguen teniendo que tomar muchas decisiones difíciles. Sigue sin haber un códec milagroso compatible con todos los navegadores y la mejora de los dispositivos móviles implica diferentes niveles de compatibilidad de vídeo. En esta publicación, revisaremos qué salidas son mejores para la web, la compatibilidad con dispositivos móviles y las recomendaciones de tasa de bits. En última instancia, los mejores resultados dependen de sus necesidades, pero esta es una guía básica para comenzar a utilizar vídeo HTML5.
PERO... ¿POR QUÉ HAY QUE EVITAR FLASH?
Uno de los aspectos positivos del vídeo HTML5 es que los usuarios (la mayoría) no necesitan usar Flash para reproducirlo. Es posible que se pregunte: "¿Qué tiene de malo Flash? Hace cuatro días se usaba para construir sitios completos”. Hay numerosas razones, pero en última instancia se trata de mejorar la experiencia del usuario. El vídeo HTML5 se carga más rápido que un complemento Flash y utiliza menos recursos del sistema, además de ser mucho más fácil de usar desde el punto de vista del desarrollador web. Los dispositivos móviles también cuentan con una compatibilidad con Flash dispersa, pero ni iOS ni Android (desde 4.1) son compatibles con él. Dicho esto, Flash sigue desempeñando un papel importante en la web. Muchos de los navegadores más antiguos no son compatibles con vídeo HTML5, por lo que para ser compatible con ellos tiene que proporcionar un fallback de Flash. La mayoría de los reproductores de vídeo HTML5 (como Video.js) lo gestionan por usted. De aquí en adelante, trabajaremos bajo la suposición de que estamos tratando de evitar cargar el fallback de flash siempre que sea posible.
¿QUÉ FORMATOS USAMOS?
Hay tres formatos de vídeo que funcionan de manera nativa en los navegadores modernos. Lamentablemente, ninguno de estos funciona en todos los navegadores, por lo que necesita una combinación de al menos dos para conseguir una compatibilidad de vídeo HTML5 significativa.
MÍNIMO
Como mínimo, necesita un archivo .mp4 con H.264 + AAC (o MP3). H.264 es compatible de forma nativa con la mayoría de los navegadores y se puede reproducir mediante un fallback de Flash en navegadores donde no lo es. El H.264 High Profile produce la más alta calidad, pero el Baseline tiene la mayor compatibilidad, especialmente entre los dispositivos móviles (más información más adelante).
Navegadores de escritorio compatibles
- Safari 3.1 o posterior
- Chrome 3.0 o posterior
- Internet Explorer 9.0 o posterior
- Firefox 21, 24 (desactivado de forma predeterminada en 24, depende del códec del sistema)
Navegadores de móvil compatibles
- Navegador Android 3.0 o posterior
- Safari (iOS) 3.1 o posterior
- Firefox (Android) 17.0 o posterior
- Internet Explorer (Windows Phone) 9.0 o posterior
VARIOS FORMATOS
Si desea ofrecer reproducción nativa en tantos navegadores como sea posible, también tendrá que incluir una representación OGV (Ogg Theora + Vorbis) o WebM (VP8 + Vorbis). Puede incluir ambos para conseguir la máxima cobertura, pero la mayoría de los navegadores compatibles con uno serán compatibles con el otro.
Navegadores de escritorio compatibles con
WebM
- Chrome 6.0 o posterior
- Firefox 4.0 o posterior
- Opera 10.60 o posterior
Con Ogg
- Chrome 3.0 o posterior
- Firefox 3.5 o posterior
- Opera 10.50 o posterior
Navegadores de móvil compatibles
- Android Browser 2.3 o posterior (ambos)
En 2010 el OGG era compatible en el 44,64 % de los navegadores, mientras que WebM solo era compatible con el 9,35 %. En 2013, la compatibilidad de ambos es casi idéntica. A partir de diciembre de 2012 el OGG es compatible en el 58,85 % de los navegadores, mientras que WebM es compatible en el 58,03 %. Si va a elegir entre los dos, le sugerimos usar WebM. En 2010 afirmamos que WebM era el futuro del vídeo abierto y seguimos pensando lo mismo. WebM es el mejor códec y tiene un gran impulso, por lo que creemos que va a seguir creciendo. Recomendación: MP4 + WebM (o MP4 + WebM + OGG para una cobertura máxima)
¿QUÉ PASA CON LOS DISPOSITIVOS MÓVILES?
Al igual que en los de escritorio, no hay un solo perfil que funcione en todos los dispositivos móviles. La mayoría de los dispositivos modernos son compatibles con H.264, pero lamentablemente existe una gran variación en cuanto al perfil H.264 con el que son compatibles. Afortunadamente, puede cubrir la mayoría de los dispositivos móviles modernos con solo unas pocas salidas. Las principales diferencias entre los dispositivos son la resolución y el perfil H.264 compatibles. Los perfiles más altos (Main y High) darán como resultado una mejor calidad en un determinado tamaño de archivo, pero son más difíciles de descodificar, lo que significa que no son compatibles con los dispositivos más antiguos. Baseline es el más básico, pero es compatible con la mayoría de los dispositivos.
- La mayoría de los dispositivos móviles modernos son compatibles con MP4/H.264. Aquí entran toda la serie iOS (iPhone, iPod, iPad, Apple TV, etc.), la mayoría de los dispositivos Android, Windows Phone 7, los teléfonos Blackberry modernos, etc. Tenga en cuenta que puede utilizar el mismo archivo tanto para dispositivos móviles modernos como para la web, por lo que si desea reducir versiones, puede apañarse con uno solo. Si desea ser compatible con dispositivos móviles más antiguos (en términos de iPhone, 3GS y más), tendrá que utilizar el perfil Baseline. Los dispositivos más recientes (como el iPhone 4S y 5) son compatibles con High, pero las generaciones ligeramente más antiguas (como el iPhone 4) solo son compatibles hasta Main.
- Use 3GP/MPEG4 para dispositivos móviles mucho más antiguos. La mayoría de los Blackberry y algunos Android también son compatibles con 3GP, que también puede reproducirse en iPhone/iPod (ya que iOS reproduce MP4/MPEG-4 y 3GP es solo un subconjunto de MP4).
- Los dispositivos Android modernos (Android 2.3.3 o posterior) son compatibles con WebM.
Recomendación: Mínimo, MP4, 640×480 o 480×360 para la más amplia compatibilidad. Máximo, cuatro versiones MP4 (480×360, 640×480, 720p + Main y 1080p + perfil High) más una versión 3GP (320×240). En función de su público, lo más probable es que le vaya bien con un conjunto de salidas en algún punto intermedio, pero consulte nuestra publicación anterior para ver configuraciones de codificación específicas.
¿VARIAS TASAS DE BITS?
Al ofrecer varias representaciones de un vídeo grande en diferentes tamaños y velocidades de bits, puede llegar a usuarios con diferentes velocidades de conexión a Internet. Si el vídeo que ofrece es HD (o está cerca), es probable que desee ofrecer algunas opciones. Si, por ejemplo, la versión de mayor calidad de un vídeo suyo es 1280×720, es posible que también desee ofrecer una versión de 640×480. Si la más alta calidad es 1920×1080, es posible que desee aumentar el número de representaciones para ofrecer también 640×480 y 1280×720. Tenga en cuenta que el elemento de vídeo HTML5 no sabe cómo elegir la tasa de bits que necesita el usuario, por lo que deberá escribir su propia lógica para averiguar qué representación es mejor o dejar que el usuario elija. Por lo general, sugerimos ofrecer al usuario una representación de menor calidad y luego dejarle elegir una versión mejor si lo desea.
EN POCAS PALABRAS
- Mínimo: MP4/H.264 + WebM. La representación de MP4 se utiliza en un fallback de Flash cuando es necesario.
- Para móvil, con el mismo MP4 de arriba (usando el perfil Baseline) le irá muy bien. El uso de 2-3 representaciones de distintas resoluciones y perfiles permitirá una mayor compatibilidad de dispositivos y calidad de vídeo.
Recomendaciones Le sugerimos algunas configuraciones. Zencoder es compatible con todos estos formatos. Si desea saber cómo crear los perfiles de salida óptimos con Zencoder, solo tiene que ponerse en contacto con nosotros. Si desea ver algunas solicitudes de API de muestra para HTML5 y dispositivos específicos, revise las plantillas de Request Builder.
- Para que funcione
- HTML5, Flash, móvil: MP4/H.264, perfil Baseline, 640×480
- HTML5: WebM
- Para mejorarlo un poco
- HTML5, Flash: MP4/H.264, perfil High
- HTML5: WebM
- Móviles: MP4/H.264, perfil Baseline, 480×360 o 640×480
- Para ser compatibles con todo
- HTML5, Flash: MP4/H.264, perfil High
- HTML5: WebM
- HTML5: Con Ogg
- Móviles: MP4/H.264, perfil Baseline, 480×360, para dispositivos móviles más antiguos
- Móviles: MP4/H.264, perfil Main, 1280×720, para dispositivos iOS más antiguos (iPhone 4 y iPads/Apple TV más antiguos). Los dispositivos más recientes (iPhone 5, etc.) son compatibles con la representación de perfil High de escritorio.
- Móviles: 3GP/MPEG4, 320×240 y/o 177×144, para teléfonos que no sean smartphone*
* La salida 3GP está actualmente en beta en Zencoder. Póngase en contacto con nosotros para probarlo.