De quels formats ai-je besoin pour la vidéo HTML5 ?
Tech Talk

Lorsqu'il s'agit d'intégrer du contenu vidéo sur le Web, la balise <video> de HTML5 est le must. Elle permet une lecture vidéo native dans tous les navigateurs modernes (y compris les mobiles !), ce qui signifie qu'une majorité de spectateurs n'auront pas besoin d'un plug-in comme Flash. Nous avons abordé ce même sujet en 2010, mais beaucoup de choses ont changé depuis, tant au niveau des navigateurs que des appareils. Bien que le HTML5 et l'élément vidéo aient fait de grands progrès depuis 2010, les éditeurs doivent toujours faire les mêmes choix difficiles. En effet, il n'y a toujours pas de codec miracle pris en charge par tous les navigateurs, et l'amélioration des appareils mobiles implique différents niveaux de prise en charge de la vidéo. Dans cet article, nous examinerons les meilleures sorties pour le Web, la prise en charge des appareils mobiles et les recommandations en matière de débit binaire. Même si les meilleures sorties pour vous dépendent en fin de compte de vos besoins, voici un guide de base pour commencer à utiliser la vidéo HTML5.
ATTENDEZ... POURQUOI ÉVITER FLASH ?
L'un des avantages de la vidéo HTML5 est que la plupart des utilisateurs n'auront pas besoin d'utiliser Flash pour la lecture. Vous vous demandez peut-être : « Quel est le problème avec Flash ? J'ai l'impression qu'hier encore, des sites entiers étaient construits avec ! ». Il existe toute une série de raisons, mais au bout du compte, il s'agit de proposer une meilleure expérience à l'utilisateur. En plus d'être beaucoup plus facile à utiliser du point de vue du développeur Web, la vidéo HTML5 se charge plus rapidement qu'un plug-in Flash et utilise moins de ressources système. Les appareils mobiles disposent également d'un support Flash dispersé, mais ni iOS ni Android (depuis la version 4.1) ne le prennent en charge. Cela dit, Flash joue toujours un rôle important sur le Web. Comme de nombreux navigateurs plus anciens ne prennent pas en charge la vidéo HTML5, il vous faut donc fournir une solution de repli Flash. La plupart des lecteurs vidéo HTML5 (tels que Video.js) s'en chargeront pour vous. À partir de maintenant, nous partirons du principe que nous essayons d'éviter de charger la solution de repli Flash chaque fois que cela est possible.
QUELS FORMATS ?
Il existe trois formats vidéo qui fonctionnent en mode natif dans les navigateurs modernes. Malheureusement, aucun d'entre eux ne fonctionne dans tous les navigateurs. Vous devrez donc combiner au moins deux d'entre eux pour obtenir un support vidéo HTML5 significatif.
LE MINIMUM
Au minimum, vous aurez besoin d'un fichier .mp4 avec H.264 + AAC (ou MP3). Le format H.264 est supporté en natif par la plupart des navigateurs et peut être lu en utilisant une solution de repli Flash dans les navigateurs qui ne le prennent pas en charge. Le profil H.264 High Profile produit la meilleure qualité, mais le profil Baseline est le plus répandu, notamment sur les appareils mobiles (nous y reviendrons).
Navigateurs de bureau pris en charge
- Safari 3.1+
- Chrome 3.0+
- Internet Explorer 9.0+
- Firefox 21, 24 (désactivé par défaut dans le 24, dépend du codec système)
Navigateurs mobiles pris en charge
- Navigateur Android 3.0+
- Safari (iOS) 3.1+
- Firefox (Android) 17.0+
- Internet Explorer (Windows Phone) 9.0+
PLUSIEURS FORMATS
Si vous souhaitez fournir une lecture native dans le plus grand nombre de navigateurs possible, vous devrez également inclure un rendu OGV (Ogg Theora + Vorbis) ou WebM (VP8 + Vorbis). Vous pouvez inclure les deux pour une couverture maximale, mais la plupart des navigateurs qui supportent l'un supporteront l'autre.
Navigateurs de bureau pris en charge
WebM
- Chrome 6.0+
- Firefox 4.0+
- Opera 10.60+
Ogg
- Chrome 3.0+
- Firefox 3.5+
- Opera 10.50+
Navigateurs mobiles pris en charge
- (les deux) Navigateur Android 2.3+
En 2010, Ogg était pris en charge par 44,64 % des navigateurs, tandis que WebM ne l'était que par 9,35 %. En 2013, la prise en charge entre les deux est presque identique. En décembre 2012, Ogg est pris en charge par 58,85 % des navigateurs, tandis que WebM est pris en charge par 58,03 %. Si vous devez choisir entre les deux, nous vous suggérons d'opter pour WebM. En 2010, nous avons dit que nous pensions que WebM était l'avenir de la vidéo ouverte, et c'est toujours le cas. WebM est le meilleur codec et il a le vent en poupe. Nous pensons donc qu'il va continuer à se développer. Conseil : MP4 + WebM (ou MP4 + WebM + Ogg pour une couverture maximale)
QU'EN EST-IL DES APPAREILS MOBILES ?
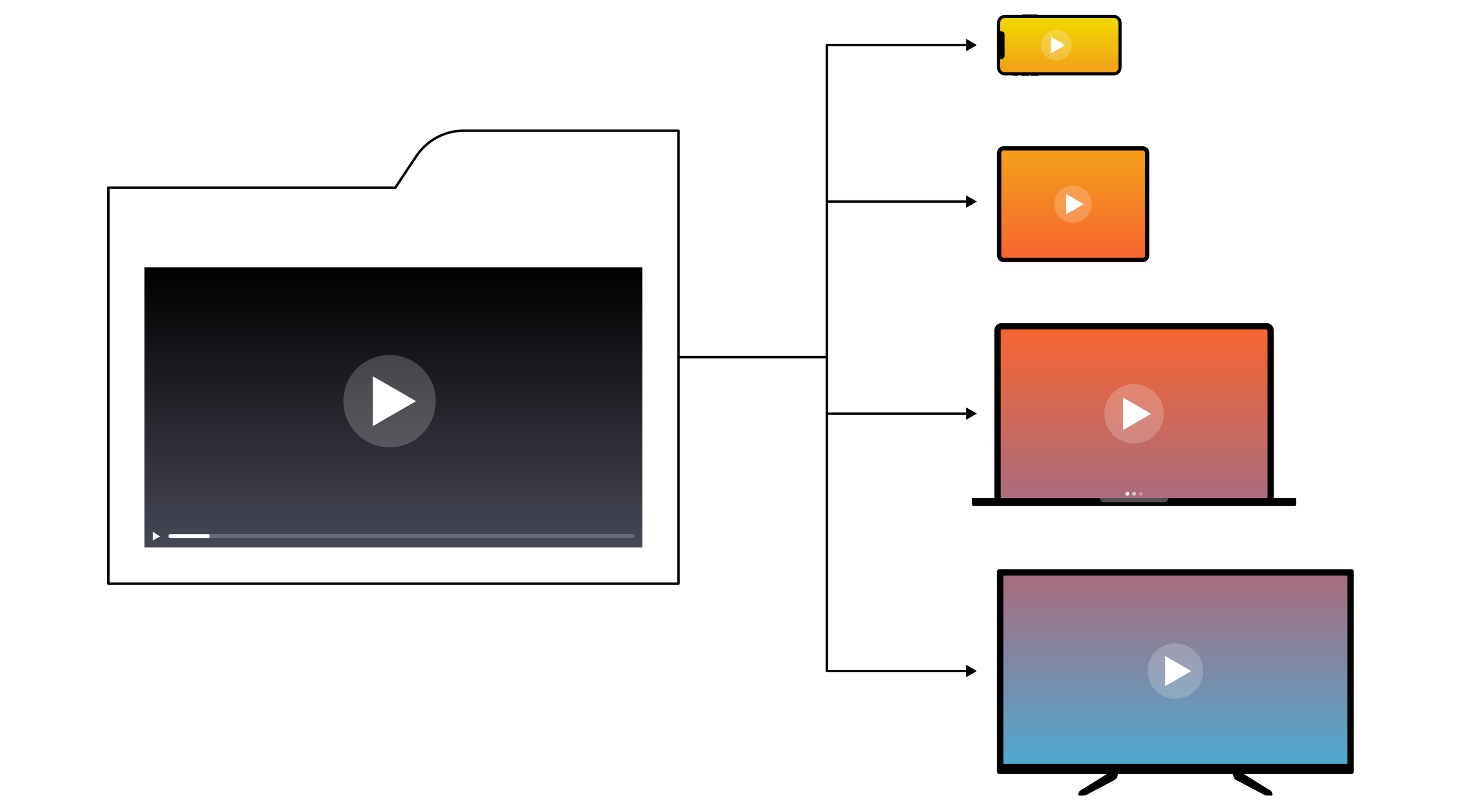
Tout comme pour les ordinateurs de bureau, il n'existe pas de profil unique qui fonctionne sur tous les appareils mobiles. La plupart des appareils modernes prennent en charge le H.264, mais malheureusement, le profil H.264 qu'ils prennent en charge varie beaucoup. Heureusement, vous pouvez couvrir la plupart des appareils mobiles modernes avec seulement quelques sorties. Les principales différences entre les appareils sont la résolution prise en charge et le profil H.264. Les profils les plus élevés (Main et High) offrent une meilleure qualité à une certaine taille de fichier, mais ils sont plus difficiles à décoder, ce qui signifie que les appareils plus anciens ne les prennent pas en charge. Le profil Baseline est le plus élémentaire, mais il est pris en charge par la plupart des appareils.
- La plupart des appareils mobiles modernes prennent en charge le format MP4/H.264. Cela inclut toute la série iOS (iPhone, iPod, iPad, Apple TV, etc.), la plupart des appareils Android, Windows Phone 7, les téléphones Blackberry modernes, etc. Notez que vous pouvez utiliser le même fichier pour les appareils mobiles modernes et pour le Web, donc si vous voulez réduire les versions, vous pouvez vous en sortir avec un seul. Si vous souhaitez prendre en charge des appareils mobiles plus anciens (en termes d'iPhone, 3GS et plus), vous devrez vous en tenir au profil Baseline. Les appareils les plus récents (comme l'iPhone 4S et 5) prennent en charge le profil High, mais les générations légèrement plus anciennes (comme l'iPhone 4) ne prennent en charge que le profil Main.
- Utilisez 3GP/MPEG4 pour les appareils mobiles beaucoup plus anciens. La plupart des Blackberry et certains Android prennent également en charge le 3GP, et celui-ci est généralement lu sur les iPhone/iPod également (puisque iOS lit le MP4/MPEG-4 et que le 3GP n'est qu'un sous-ensemble du MP4).
- Les appareils Android modernes (Android 2.3.3+) prennent en charge WebM.
Conseil : Au minimum, MP4, 640×480 ou 480×360 pour une prise en charge la plus large possible. Au maximum, quatre versions MP4 (480×360, 640×480, 720p + Main, et 1080p + High profile) plus une version 3GP (320×240). En fonction de votre public, vous aurez probablement besoin d'un ensemble de sorties intermédiaires, mais consultez notre article précédent pour connaître les paramètres d'encodage spécifiques.
QU'EN EST-IL DES DÉBITS BINAIRES MULTIPLES ?
En fournissant plusieurs rendus d'une longue vidéo à des tailles et des débits différents, vous pouvez répondre aux besoins des utilisateurs dont la vitesse de connexion Internet varie. Si la vidéo que vous fournissez est en HD (ou presque), vous souhaiterez probablement proposer plusieurs options. Si la plus haute qualité de la vidéo que vous fournissez est de 1280x720, vous pouvez également fournir une version 640x480. Si la plus haute qualité est de 1920x1080, vous souhaiterez peut-être augmenter le nombre de rendus pour fournir également des versions 640x480 et 1280x720. Gardez à l'esprit que l'élément vidéo HTML5 ne sait pas comment choisir le débit binaire dont l'utilisateur a besoin. Vous devrez donc écrire votre propre logique pour deviner quel est le meilleur rendu ou laisser l'utilisateur choisir. En général, nous suggérons de fournir à l'utilisateur un rendu de qualité inférieure, puis de le laisser choisir une version de qualité supérieure s'il le souhaite.
TL;DR
- Minimum : MP4/H.264 + WebM. Le rendu MP4 est utilisé dans une solution de repli Flash si nécessaire.
- Pour le mobile, le même MP4 que ci-dessus (en utilisant le profil Baseline) vous mènera loin. L'utilisation de deux ou trois rendus à des résolutions et des profils différents permettra une plus grande compatibilité entre les appareils et une meilleure qualité vidéo.
Recommandations Voici quelques suggestions de configurations. Zencoder prend en charge tous ces formats. Si vous vous demandez comment créer les profils de sortie optimaux à l'aide de Zencoder, n'hésitez pas à nous contacter. Si vous souhaitez voir des exemples de requêtes API pour HTML5 et des appareils spécifiques, consultez les modèles dans le Request Builder
- Pour un fonctionnement standard
- HTML5, Flash, Mobile : MP4/H.264, profil Baseline, 640×480
- HTML5: WebM
- Pour un fonctionnement plus optimal
- HTML5, Flash : MP4/H.264, profil High
- HTML5: WebM
- Dispositif mobile : MP4/H.264, profil Baseline, 480×360 ou 640×480
- Pour une bonne prise en charge générale
- HTML5, Flash : MP4/H.264, profil High
- HTML5: WebM
- HTML5: Ogg
- Dispositif mobile : MP4/H.264, profil Baseline, 480×360, pour les appareils mobiles plus anciens
- Dispositif mobile : MP4/H.264, profil Main, 1280×720, pour les appareils iOS plus anciens (iPhone 4 et iPad/Apple TV plus anciens). Les appareils les plus récents (iPhone 5, etc.) peuvent prendre en charge le profil de rendu de bureau High.
- Dispositif mobile : 3GP/MPEG4, 320×240 et/ou 177×144, pour les non-smartphones*
* * La sortie 3GP est actuellement en version bêta chez Zencoder. Contactez-nous pour la tester.