VP8, WebM, and The Future of HTML5 Video
Tech Talk
In 2010, Google announced a new open-source video project: WebM, which uses the VP8 codec. This is a big deal for digital video. Brightcove has launched VP8 transcoding support as well, and we're committed to offering the best VP8 transcoding on the market.
What is WebM? VP8?
VP8 is a video codec, like h.264, VP6, Theora, etc.
WebM is two things: a container format (based on Matroska) and the name for an open-source video project. Presumably, WebM could contain other open video and audio codecs down the road.
Does Brightcove support VP8?
Yes. We've worked with Google to build VP8/WebM support into Brightcove.
Where Does VP8 Come From?
Before Google bought them, On2 was one of the few companies in the world that made proprietary video codecs. Most video and audio codecs are industry standards, combining patents from a few dozen companies.
MP3 audio, for instance, contains 100+ patents. Anyone can read the MP3 spec, but to implement an MP3 encoder, or to decode or encode MP3 audio, you have to license these patents. Conveniently, the patents are grouped together into a patent pool, so you only have to sign one license, not 50, in order to do something with MP3.
On2 was different. They were a commercial company that created their own video codecs, like VP6, VP7, and VP8. And their codecs were pretty good; VP6 became a big deal on the web when Macromedia licensed it for Flash 7 and 8.
At the time, it was a major step forward from h.263, the Flash 6 video codec. It was even almost as good as h.264 for a little while, before h.264 encoder implementations matured. Overall, though, h.264 is a better codec than VP6. So when Flash 9 got h.264, the need for VP6 was diminished a bit. Not that it went away; it's still the second most watched video codec on the web.
What's the Deal with HTML5 Video?
HTML5 includes a <video> tag, like an <img> tag, which browsers will use to natively play video, without requiring a plugin (e.g., Flash Player or Sliverlight). But it doesn't specify a standard codec.
Firefox and Opera backed Theora, an open source codec, but a generation or two behind the best video codecs available today. Theora is actually based on On2 VP3, which On2 released under a BSD-like license several years ago.
Apple and Microsoft won't include Theora support in their browsers because it's worse than h.264, and because they're concerned about submarine patents. Safari and IE backed h.264, which is the best codec on the market, but not free. H.264 requires a license from MPEG-LA (who manages the patent pool).
The terms aren't currently onerous; h.264 is free or cheap for most users, at least in 2010. But that could change down the road, and even if it doesn't, the folks behind Firefox and Opera don't want to use a patent encumbered codec for philosophical and pragmatic reasons.
At the moment, HTML5 video is at an impasse. Firefox and Opera won't support h.264, and IE and Safari won't support Theora (Google Chrome, incidentally, supports both).
Why Does VP8 Matter?
VP8 is a good video codec, and it is open. That makes it unique in the world. Theora is open, but not a great codec. H.264 is a great codec, but patent encumbered.
Firefox, Chrome, Opera, and Adobe currently support VP8, and Safari and IE may at some point. So at best, VP8 will completely solve the HTML5 video problem. At worst, it is major step forward for open video. And either way, a high quality open-source video codec is a Good Thing for everyone, even h.264 users.
How Good is VP8?
It's really early, but it appears to be good. H.264 is probably still better, but VP8 is better than most other codecs (including Theora, VP6, MPEG-4, etc.).
Also, VP8 will get better as its encoders get better. Even with the same codec, the difference between one encoder and another can be huge. When h.264 was first released, it wasn't that much better than VP6 or MPEG-4 ASP (e.g., DivX and XviD), because the first h.264 encoders were rushed to market. But five years later, h.264 encoders have gotten significantly better.
Give VP8 a year (let alone five), and it's going to get better and better.
What Does This Mean for H.264?
Competition is good. H.264 has liberalized their licensing terms a bit in the last year, and part of this is probably due to pressure from Firefox and Opera. VP8 will only accelerate this; a credible competitor to h.264 will encourage the h.264 patent holders to offer favorable licensing terms.
Is H.264 Going Away?
No. A lot of companies are committed to h.264, including Apple, and many devices (like the iPhone) include hardware-based h.264 decoders. Beyond that, h.264 is still the best codec on the market, so bandwidth-conscious businesses will continue to use it.
What Audio Codec Do I Use With WebM/VP8?
Ogg Vorbis. Unlike Theora, which is quite a bit behind h.264 in quality, Vorbis is actually quite good as an audio codec. It's competitive with MP3 and AAC.
How Do I Play VP8 Video?
Download Chromium, Firefox, or another browser. Other players will pop up soon.
How Do I Add VP8 to My Website?
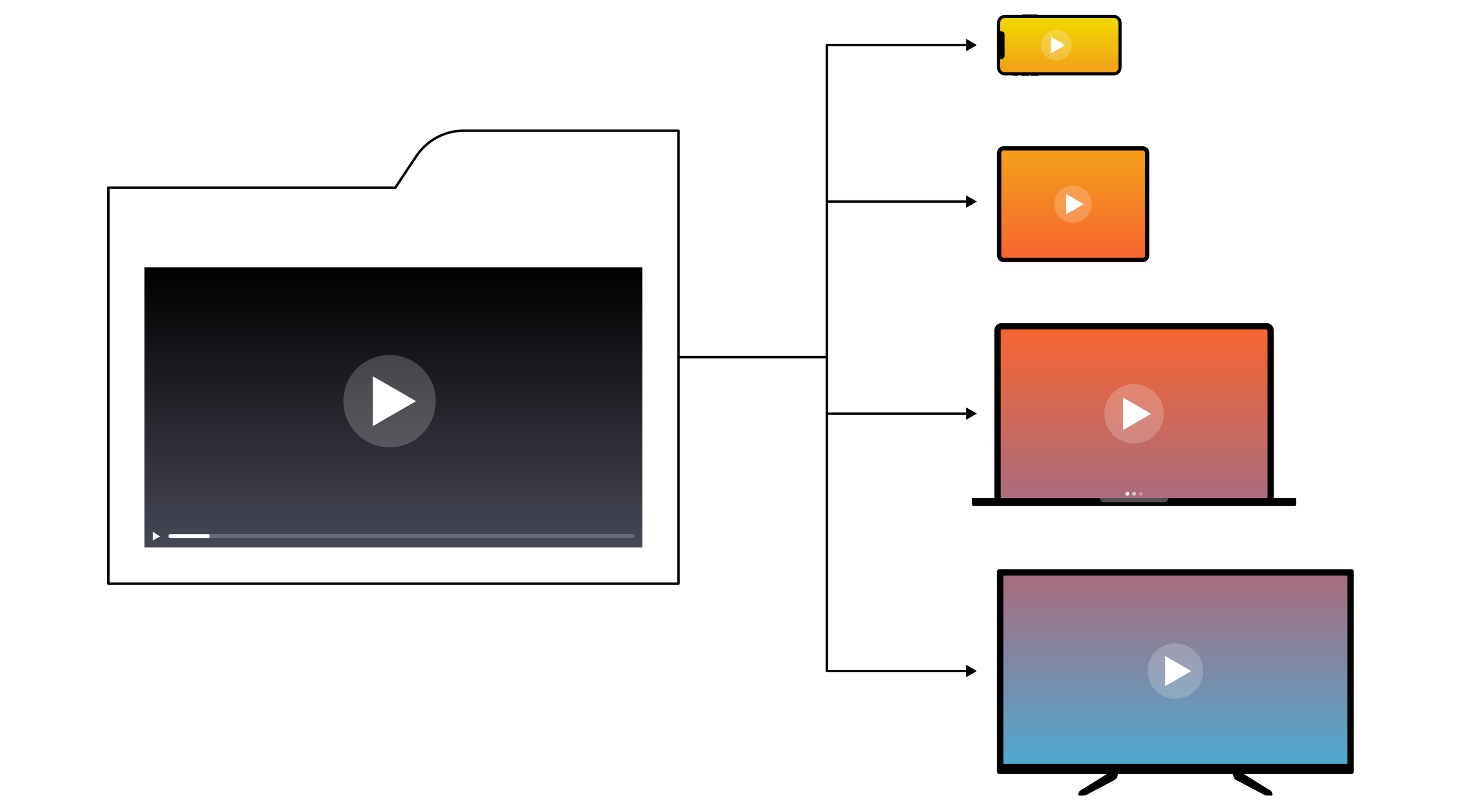
Checkout our video.js project, an open-source universal video player. Video.js provides a single embed code for HTML5 video, Flash video, and iPhone and other mobile devices.