HTML5 동영상을 위해서는 어떤 형식이 필요하나요?
Tech Talk

웹상에 비디오 콘텐츠를 임베딩할 때는 HTML5의 <video> 태그가 가장 적합합니다. 이 태그는 오늘날의 모든 브라우저(모바일 포함)에서 고유 비디오 재생을 가능하게 해주는데, 이는 대부분의 시청자에게 플래시 같은 플러그인이 필요하지 않다는 뜻입니다. 2010년에도 똑같은 주제에 대해 다루었지만 그 이후로 브라우저와 장치가 모두 많이 바뀌었습니다. HTML5와 비디오 요소는 2010년 이후 오랜 세월 동안 이어졌지만, 게시자들이 선택에 어려움을 겪는 것은 여전합니다. 모든 브라우저에서 지원하는 만능 코덱은 아직 없으며, 모바일 장치를 개선하는 일은 또 다른 차원의 비디오 지원을 의미합니다. 이 게시물에서는 웹, 모바일 장치 지원을 위해 어떤 출력이 가장 좋은지 살펴보고 비트레이트 권장 사항에 대해 간략히 다뤄보겠습니다. 결국에는 사용자가 무엇을 필요로 하느냐에 따라 최고의 출력이 결정되겠지만, 여기서는 HTML5 비디오를 사용하기 위한 기본 가이드를 제시합니다.
Flash를 꺼려하는 이유
HTML5 비디오의 가장 좋은 점 중 하나는 (대부분의) 사용자가 재생을 할 때 Flash를 사용할 필요가 없다는 것입니다. "Flash를 왜 꺼려할까요? 지금까지 모든 사이트가 이걸로 구축하지 않았나요?"라고 하실 수도 있습니다. 이유는 굉장히 많지만, 결국에는 사용자에게 더 나은 경험을 제공한다는 것으로 귀결됩니다. HTML5 비디오는 웹 개발자의 입장에서 사용하기가 훨씬 더 쉽다는 점 외에도 Flash 플러그인보다 빨리 로딩되고 시스템 리소스를 적게 사용한다는 장점이 있습니다. 모바일 장치들도 Flash를 지원하는 경우가 종종 있지만 iOS나 Android(4.1 이후)에서는 지원하지 않습니다. 그럼에도 불구하고 Flash는 여전히 웹에서 중요한 역할을 하고 있습니다. 과거의 브라우저들은 대부분 HTML5 비디오를 지원하지 않으므로 이를 지원하려면 Flash 폴백을 제공해야 합니다. 대부분의 HTML5 비디오 플레이어(예: Video.js)에서 이것을 처리해줄 것입니다. 이제부터 우리는 가능하면 항상 Flash 폴백을 로드하지 않으려고 한다는 가정하에 작업을 할 것입니다.
사용하는 비디오 형식
최신 브라우저에서 작동하는 비디오 형식은 기본적으로 세 가지가 있습니다. 하지만 이 중 어떤 것도 모든 브라우저에서 작동하는 것은 없습니다. 유의미한 HTML5 비디오 지원을 위해서는 최소 두 개를 조합해야 합니다.
최소 구성
최소한 H.264 + AAC(또는 MP3)가 포함된 .mp4 파일이 필요합니다. H.264는 대부분의 브라우저에서 기본적으로 지원되며, 그렇지 않은 브라우저에서는 Flash 폴백을 사용하여 재생이 가능합니다. H.264 High Profile은 최고의 품질을 제공하지만 Baseline이 특히 모바일 장치에서 가장 많이 지원됩니다(이와 관련해서는 나중에 자세히 설명함).
지원되는 데스크톱 브라우저
- Safari 3.1 이상
- Chrome 3.0 이상
- Internet Explorer 9.0 이상
- Firefox 21, 24(24에서는 기본적으로 비활성화됨. 시스템 코덱에 따라 다름)
지원되는 모바일 브라우저
- Android Browser 3.0 이상
- Safari(iOS) 3.1 이상
- Firefox(Android) 17.0 이상
- Internet Explorer(Windows Phone) 9.0 이상
다양한 형식
가능한 한 많은 브라우저에서 기본 재생을 제공하려면 OGV(Ogg Theora + Vorbis) 또는 WebM(VP8 + Vorbis) 비디오 버전도 포함시켜야 합니다. 최대의 범위를 적용하기 위해 이 두 가지 다 포함시킬 수 있지만, 하나를 지원하는 대부분의 브라우저는 다른 버전을 지원합니다.
지원되는 데스크톱 브라우저
WebM
- Chrome 6.0 이상
- Firefox 4.0 이상
- Opera 10.60 이상
Ogg
- Chrome 3.0 이상
- Firefox 3.5 이상
- Opera 10.50 이상
지원되는 모바일 브라우저
- (둘 다) Android Browser 2.3 이상
2010년에는 브라우저들 중 44.64%에서 Ogg가 지원되었고 WebM을 지원하는 브라우저는 9.35%에 불과했습니다. 2013년에는 이 둘의 비율이 거의 동일합니다. 2012년 12월 현재 Ogg는 브라우저들 중 58.85%에서 지원하고 있으며 WebM은 58.03%에서 지원합니다. 이 두 가지 중 하나를 선택하려고 한다면 WebM을 사용하는 것이 좋습니다. 2010년에 우리는 WebM이 오픈 비디오의 미래라고 생각한다고 말했는데, 여전히 그럴 것이라고 생각합니다. WebM은 더 우수한 코덱이고 잠재력을 많이 갖고 있으므로 계속해서 성장할 것이라고 생각합니다. 권장 사항: MP4 + WebM(또는 최대 범위를 적용하려면 MP4 + WebM + Ogg)
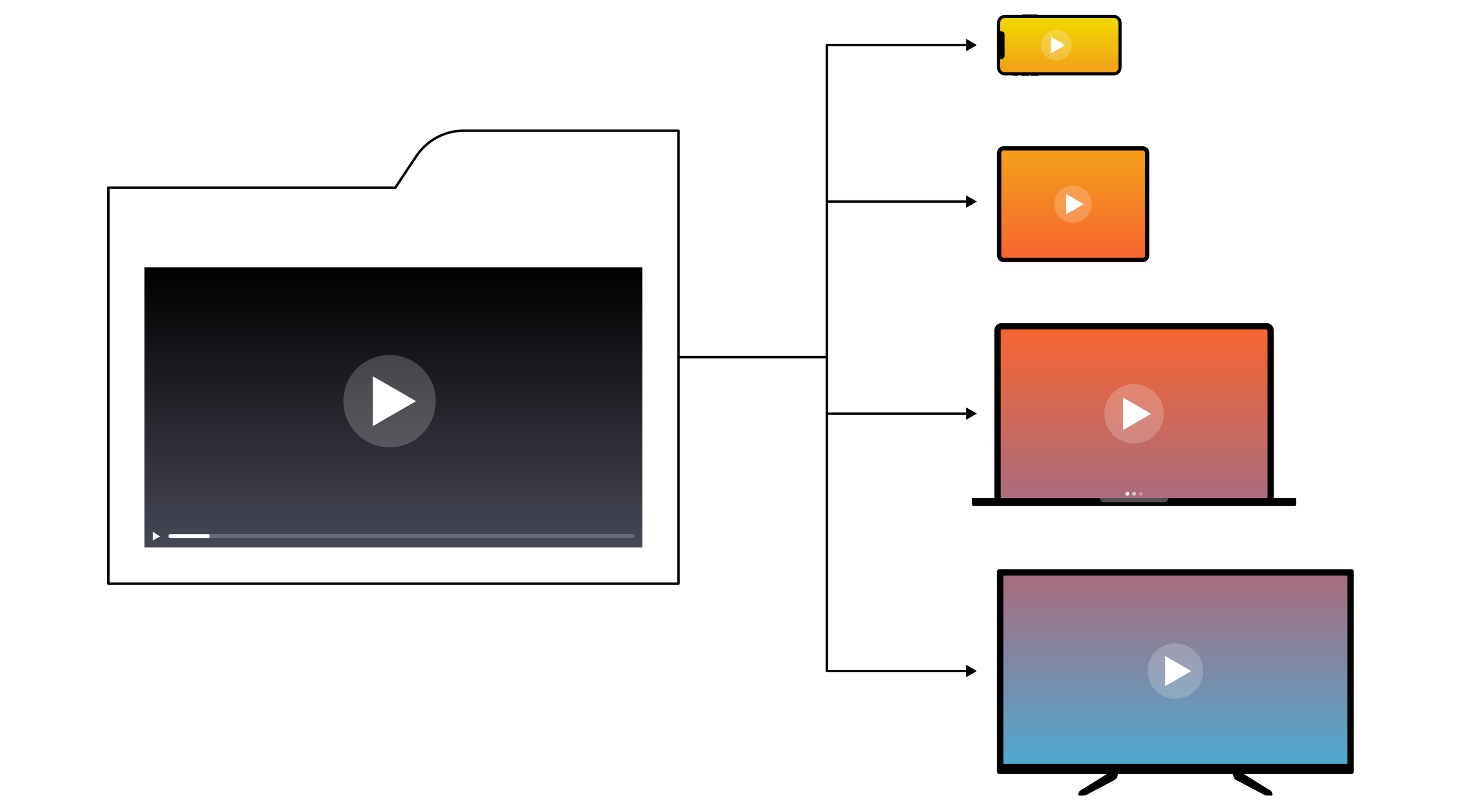
모바일 디바이스에서의 작동 방식
데스크톱과 마찬가지로, 모든 모바일 장치에서 작동하는 단일 프로파일은 없습니다. 대부분의 최신 장치는 H.264를 지원하지만 안타깝게도 이들 장치가 지원하는 H.264 프로파일에도 여러 가지가 있습니다. 다행히도 단 몇 가지의 출력으로 대부분의 최신 모바일 장치를 커버할 수가 있습니다. 장치들 간의 주된 차이점은 지원되는 해상도와 H.264 프로파일입니다. 프로파일(Main 및 High)이 높을수록 특정 파일 크기에서는 품질이 향상되지만 디코딩하기가 어려워서 구형 장치에서는 이를 지원할 수 없습니다. Baseline은 가장 기본이지만 대부분의 장치에서 지원됩니다.
- 대부분의 최신 모바일 장치는 MP4/H.264를 지원합니다. 여기에는 iOS 시리즈 전체(iPhone, iPod, iPad, Apple TV 등), 대부분의 Android 기기, Windows Phone 7, 최신 BlackBerry 휴대폰 등이 포함됩니다. 최신 모바일 장치와 웹 모두에 동일한 파일을 사용할 수 있으므로 버전을 낮추고 싶다면 하나만 사용하면 됩니다. 구형 모바일 기기(iPhone 용어로 3GS 이하)를 지원하고 싶다면 Baseline 프로파일을 그대로 사용해야 합니다. 최신 기기(예: iPhone 4S와 5)는 High를 지원하지만 좀 오래된 세대(예: iPhone 4)는 최대 Main까지 지원합니다.
- 훨씬 더 오래된 모바일 기기에는 3GP/MPEG4를 사용하세요. 대부분의 BlackBerry 모델과 일부 Android 모델에서도 3GP를 지원하며, 3GP는 일반적으로 iPhone/iPod에서도 재생됩니다(iOS는 MP4/MPEG-4를 재생하고 3GP는 MP4의 하위 집합이기 때문).
- 최신 Android 기기(Android 2.3.3 이상)는 WebM을 지원합니다.
권장 사항: 최소 권장 사항은 가장 광범위한 지원을 위해 MP4, 640×480 또는 480×360입니다. 최대 권장 사항은 MP4 버전 네 가지(480×360, 640×480, 720p + Main, 1080p + High 프로파일)와 3GP 버전 한 개(320×240)입니다. 청중에 따라, 이 사이의 출력 집합이라면 괜찮을 것입니다. 구체적인 인코딩 설정에 대해서는 이전 게시물을 참조하세요.
다중 비트레이트
대용량 비디오 하나를 여러 크기와 비트레이트의 다양한 버전으로 제공함으로써 인터넷 연결 속도가 각기 다른 여러 사용자들을 지원할 수 있습니다. 제공하는 비디오가 HD인 경우(또는 HD에 가까운 경우), 몇 가지 옵션을 제공하는 것이 좋을 것입니다. 여러분이 제공하는 비디오의 최고 품질 버전이 1280x720이라면 640x480 버전도 제공하는 것이 좋을 것입니다. 최고 화질이 1920x1080이라면 비디오 버전의 수치를 높여서 640x480과 1280x720도 제공하는 것이 좋을 것입니다. HTML5 video 요소는 사용자가 어떤 비트레이트를 필요로 하는지 선택하는 것에 대해서는 아무것도 모르므로, 어느 비디오 버전이 가장 좋은지 추측하기 위한 자신만의 논리를 정립하거나 사용자로 하여금 선택하게 해야 합니다. 일반적으로 사용자에게 낮은 버전을 제공한 다음, 원한다면 더 높은 품질의 버전을 선택하도록 하는 것이 좋습니다.
요약
- 최소: MP4/H.264 + WebM. MP4 비디오 버전은 필요한 경우 Flash 폴백에 사용됩니다.
- 모바일의 경우, 위와 동일한 MP4(Baseline 프로파일 사용)를 사용하는 것이 좋을 것입니다. 여러 해상도와 프로파일로 된 2~3개의 비디오 버전을 사용하면 더 폭넓은 장치 호환성과 비디오 품질을 얻을 수 있습니다.
권장 사항 몇 가지 권장 구성을 제시하면 다음과 같습니다. Zencoder는 이 모든 형식을 지원하며, Zencoder를 사용하여 최적의 출력 프로필을 만드는 방법이 궁금하다면 연락 주세요. HTML5와 특정 기기에 대한 샘플 API 요청을 보려면 요청 빌더에서 템플릿을 확인하세요.
- 최소한 작동
- HTML5, Flash, 모바일: MP4/H.264, Baseline 프로파일, 640×480
- HTML5: WebM
- 좀 더 범위를 넓힌 작동
- HTML5, Flash: MP4/H.264, High 프로파일
- HTML5: WebM
- 모바일: MP4/H.264, Baseline 프로파일, 480×360 또는 640×480
- 모든 것을 충분히 지원
- HTML5, Flash: MP4/H.264, High 프로파일
- HTML5: WebM
- HTML5: Ogg
- 모바일: MP4/H.264, Baseline 프로파일, 480×360, 구형 모바일 기기의 경우
- 모바일: MP4/H.264, Main 프로파일, 1280×720, 구형 iOS 기기의 경우(iPhone 4 및 구형 iPad/Apple TV). 최신 기기(iPhone 5 등)는 데스크톱 High 프로파일 비디오 버전을 지원할 수 있습니다.
- 모바일: 3GP/MPEG4, 320×240 및/또는 177×144, 스마트폰이 아닌 경우*
* * 3GP 출력은 현재 Zencoder에서 베타 단계입니다. 사용해보고 싶다면 문의 부탁드립니다.