Allowing mobile video ads to play in-line is a simple change that can help improve ad performance for publishers and provide a better viewing experience for their audiences. This is especially important in the context of the ever-growing mobile market.
Sixty-two percent of ad buyers foresee an increase in their mobile video advertising spending in 2018 according to an IAB report. This is on top of the 77% increase from 2017.
The user expectation of receiving advertising in exchange for free video content, even on mobile devices, has become the norm. However, publishers haven’t always achieved the same fill rate on their mobile inventory as on desktop.
While advertising on mobile web is not as restricting as an in-app environment, (mobile IMA SDKs do not allow VPAID and offer less macro functionality), it does come with a unique set of challenges presented by the ecosystem.
Through our work with some of Brightcove’s top media publishers, we’ve been able to identify one main area where some best practices can help: how to play content in line within mobile web browsers, thereby allowing skippable ad playback and muted autoplay.
ENABLING IN-LINE VIEWING OF MOBILE VIDEO ADS
By default, when a pre-roll ad is played on an iOS device using Mobile Safari, the video will play full-screen with a native look-and-feel and restricted behavior.
For publishers, this does not allow some features advertisers have come to rely on, such as support for skippable video ads, standard click-through implementation, and the ability to autoplay while muted. Additionally, video ads will only play full-screen and are automatically paused when minimized.
Click-through ads will also be tricky, instead of navigating to the advertiser’s landing page the ad will resume playback and go back to the full screen native player. However, there is good news, as of Chrome 53 and iOS 10+, Android and iPhone smartphones support video playback “in-line” with the web page.
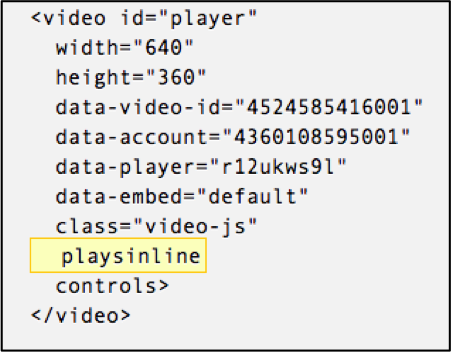
iOS does require additional steps in order to enable support for this functionality. Implementing ‘playsinline’ is simple; you have to include it as an attribute in the video tag.
An additional option that you should consider taking advantage of is disableCustomPlaybackForIOS10Plus. When set to true, it will allow you to disable custom playback on iOS10+ browsers. Together with ‘playsinline’, it will allow skippable inventory to stay inline, thereby getting around the limitation of the full-screen player.
The ‘skip’ functionality itself is controlled via the ad server, such as DFP, but without the above settings, skippable ads will fail. There are still Google Interactive Media Ads (IMA) SDK limitations to the format, and iOS 10 is required for best support, but these changes will make for far less frequent ad delivery failures on mobile.
ADDITIONAL BENEFITS OF IN-LINE MOBILE VIDEO ADS
Some additional benefits of playing your video ads in-line include exposing the click through in the form of a “Learn More” prompt, as well as the ability to autoplay pre-rolls on mobile, with the player muted.
Without the ‘playsinline’ attribute present, tapping on the ad in the full-screen player will simply pause it. In-line, the link will typically appear on the top right corner of the ad and will be interactive. This should increase CTR just by the virtue of allowing greater ease of use. Playsinline can also unlock the autoplay functionality on supported devices.
There is one big caveat; the player must be muted by default to get around Apple’s strict autoplay restrictions. You can learn more about the new browser policies around autoplay, as well as read about best practices from our engineering team.
The world of digital video advertising can occasionally seem like an over-complicated and scary place, yet there are rules publishers can follow to achieve the best possible results. The ‘playsinline’ element is one such simple, yet powerful, change that can better help publishers make the most of the industry’s ongoing (and inevitable) shift to mobile.