As YouTube and Facebook’s live streaming features include chat functions, we often receive questions about whether Brightcove’s products can also implement similar functions.
Unfortunately, chat functions are not included in Brightcove’s products. In addition, as of November 2019, there are no plans to implement chat functions in the future.
However, if you would like to implement a chat function, Brightcove recommends using (in conjunction with) the product ‘Chatroll’ from Chatroll, a company based in Toronto, Canada. Chatroll is a company that provides not only chat functions, but also member management and analysis functions related to chat as SaaS, and it is possible to embed the chat function (Chatroll) into a website as a widget (iframe tag). In this article, we will explain how to implement a chat function during live streaming using Chatroll.
*This post introduces the minimum usage and configuration methods. Please note that we are unable to respond to inquiries regarding Chatroll functionality.
__Table of Contents__
– [1. Creating an account with Chatroll](#1-chatroll)
– [2. Creating an event](#2-)
– [3. Dashboard](#3-)
– [4. Checking operation](#4-)
## 1. Creating an account with Chatroll
First, go to the company’s website at <a href=“https://chatroll.com/” target=“_blank” title=“here”>here</a> and click on “Sign Up Free” to create a Chatroll account.
You can easily create an account by entering your email address, username and password on Chatroll (there is no credit registration and it is free).
## 2. Creating an event
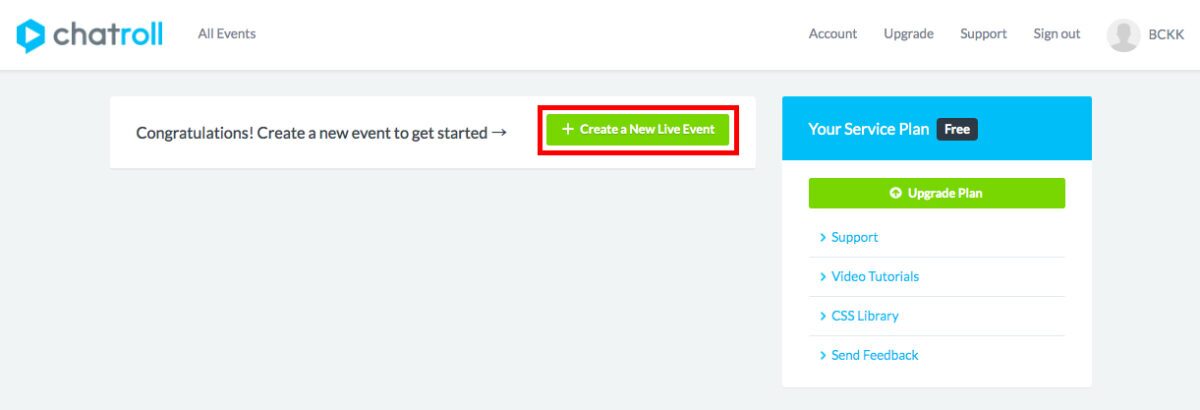
Once your account has been successfully created, you will be taken to the following screen.

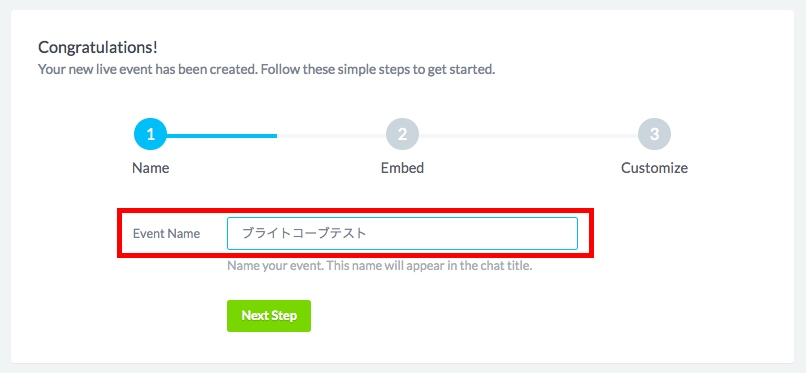
Please click on “+ Create New Live Event”. This will take you to the following screen, where you can enter the name of your event. In this example, we have entered “Brightcove Test”. After entering the name, please click on “Next Step”.

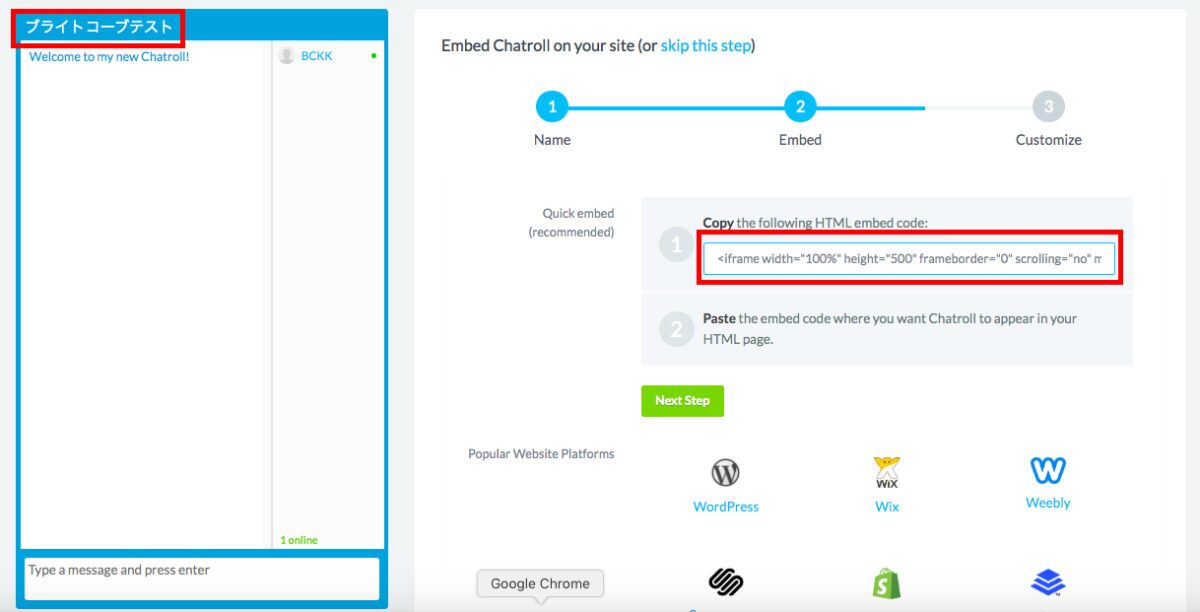
The chat screen with the event name you entered displayed in the top left corner and the widget embedding tag (iframe tag) will be displayed as follows.

Here, you can also change the width and height of the iframe. After completing the settings, click “Next Step”. After the transition, click “Go To Chat Dashboard” to move to the dashboard where you can make various settings.
## 3. Dashboard
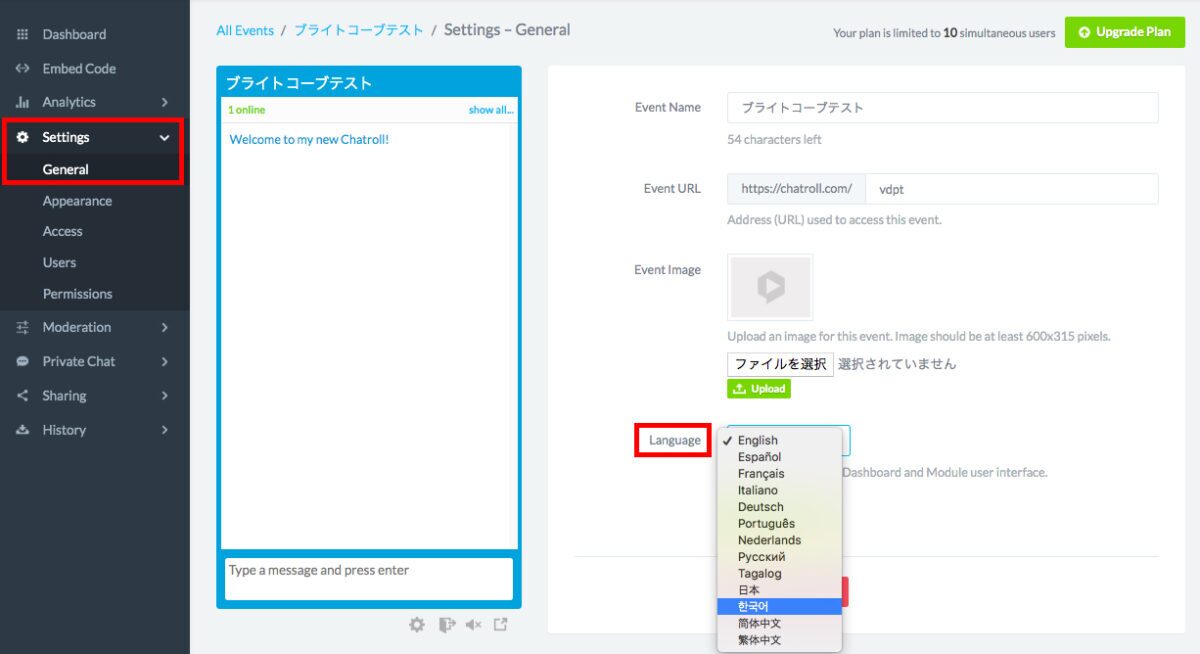
On this dashboard, you can view analytics such as how many chat posts there have been and how many users have accessed the chat, as well as customize the language and design of the chat screen, and set access restrictions.
Please click on “General” in the “Settings” tab on the left. You can select Japanese for “Language”. After selecting, please click on “Save Settings”. This operation will not only change the language of the chat screen, but also the dashboard.

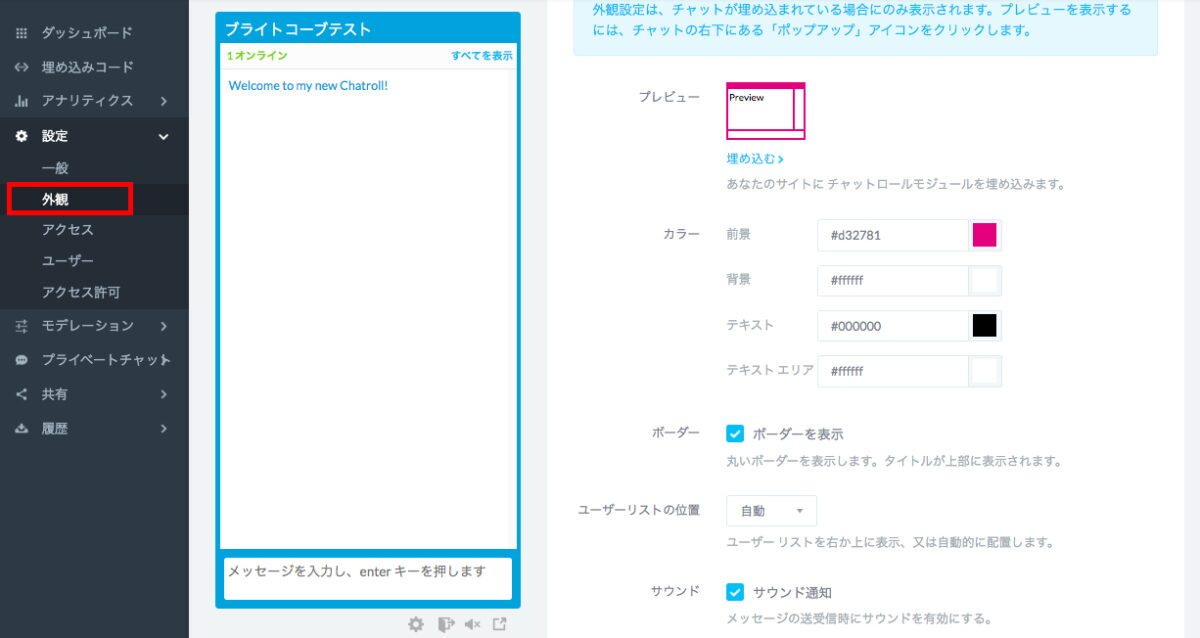
The above operation should have changed the “Setting” notation to “Settings”. Please click on “Appearance” (in English, “Appearance”). In Appearance, you can change the color of the chat screen, enable or disable sound notifications, change the order of messages, and make other detailed settings. In this example, we will change the color to magenta.

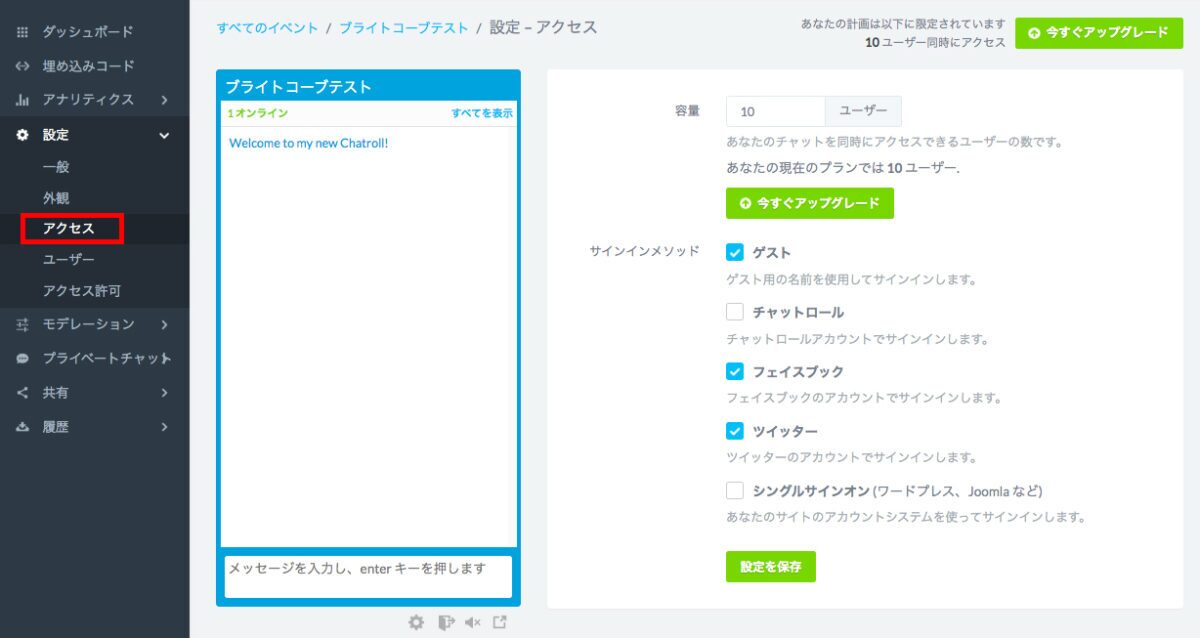
Next, we will introduce “Access” (in English, “Access”). The free version of Chatroll allows up to 10 simultaneous users. In most cases, you will probably expect more than 10 users, so please upgrade to a paid plan as necessary.
In addition, Chatroll offers five different ways to access the chat: ‘Guest’, ‘Chatroll’, ‘Facebook’, ‘Twitter’, and ‘Single Sign-On’. ‘Facebook’ and ‘Twitter’ allow you to log in using your Facebook or Twitter account. ‘Chatroll’ is a function that allows you to log in with a Chatroll account, but it is not realistic to use it in Japan as of November 2019 (because there are not many users), so we have unchecked it in this example. The “Guest” function allows you to log in without having any of the above accounts, and without signing in.

You can also make various security settings in the “Users” (in English, “Users”) and “Permissions” (in English, “Permissions”) sections of the same settings tab, but we will not go into those in this post. Please make settings in accordance with your company’s security policy.
Finally, we will explain “Moderation” (in English, “Moderation”).
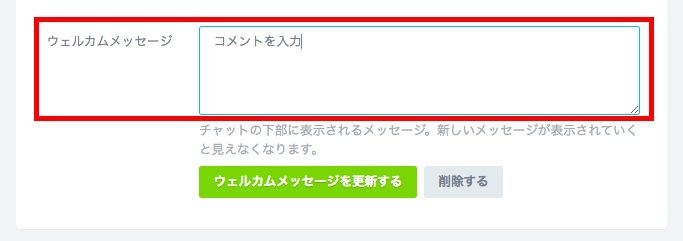
Please click on the “Status Message” button. Change the “Welcome to my new Chatroll!” message next to the “Welcome Message” to your preferred message. In this example, we have changed it to “Enter your comment”. After making the change, please click on the “Update Welcome Message” button.

There is also a function called “Turn on manual approval” (in English, “Manual Approval”). If you turn this on, you can approve each post and display it on the chat screen.
## 4. Check that it’s working
You have now completed most of the settings. Try embedding the iframe displayed in the “Embed Code” (in English, “Embed Code”) into your website. If you do it successfully, it should be displayed as follows.
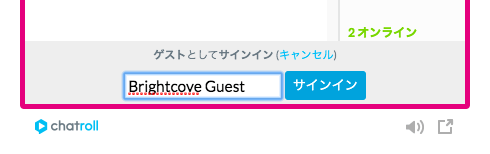
You can see that you can sign in with Facebook, Twitter, and a guest account. In this case, we will sign in using the guest account.

Please enter your guest name (in the above example, we have entered “Brighcove Guest”) and sign in. You will be able to enter a chat as follows.
If you think a comment is inappropriate, you can delete it from the “History” section of the dashboard.
Chatroll can be easily combined with [Brightcove Gallery](https://www.brightcove.com/ja/products/gallery “Brightcove Gallery”). In the [second half](https://www.brightcove.com/ja/resources/blog/live_stream_chat_2/ “second half”) we will introduce how to use it in combination with the Live distribution template of Brightcove Gallery.




