In 2019, Google started sunsetting mobile app reporting using their Google Analytics SDK. This required companies wanting to collect usage data from their OTT mobile apps to switch to Google’s successor service: Google Analytics 4.
Google Analytics 4 is a powerful tool for tracking the OTT video playback events generated by your apps and site. Moreover, it allows you to track how popular the content is on your service at a much deeper level than a simple view count. You’ll also be able to see how many users are watching content in near real-time.
GET STARTED WITH GOOGLE ANALYTICS 4
If you’re in a position to start collecting data from scratch, we recommend using Google’s new Google Analytics 4 property type for OTT data analytics (formerly known as App + Web). This makes it possible to track your website and app traffic in one combined view in Google Analytics. Google provides an excellent step-by-step guide for creating a Google Analytics 4 property on their support site. There are several setup options available, from starting a new site on a Google Analytics 4 property to adding a Google Analytics 4 property to a site that already has Analytics.
DEVELOP FOR OTT VIDEO EVENTS IN GOOGLE ANALYTICS 4
INITIAL SETUP
First, you’ll need to update your OTT apps to include the Firebase SDK, which you can do using Google’s quick start guides. If you’ve already added an app data stream to your Google Analytics 4 property, Analytics creates a linked Firebase project automatically.
VIDEO PLAYBACK EVENTS
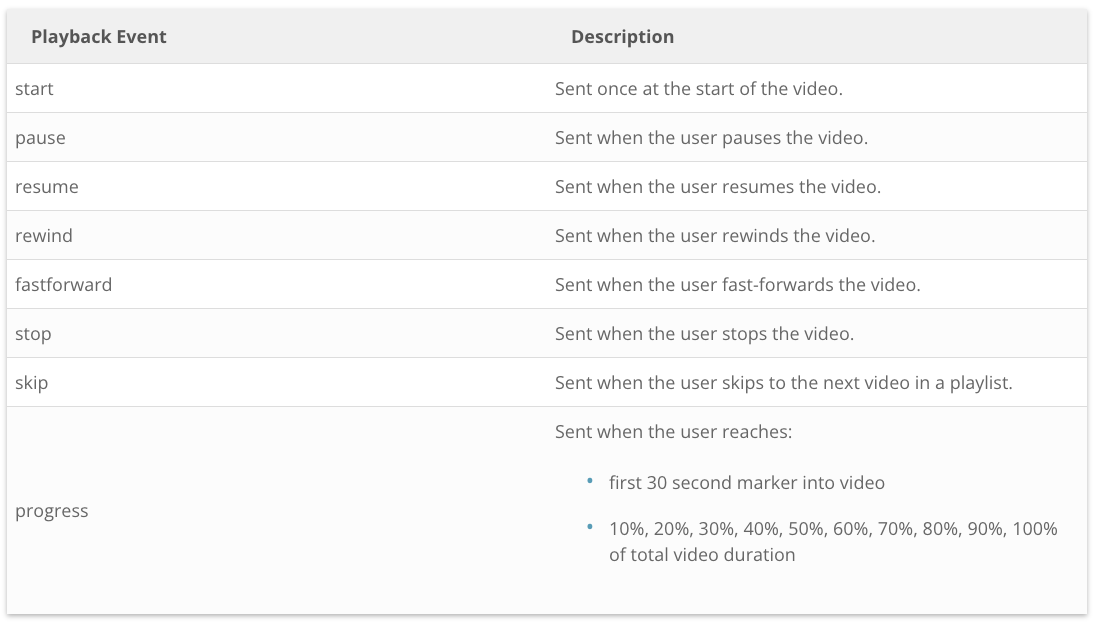
Next, you must update your video player to send events to Google Analytics 4 when certain user playback events occur. Make sure to set a user ID so that all video playback events are tied to a specific user. This can either be an anonymous ID (e.g. if your site offers free OTT videos without requiring registration), or it can be a subscriber ID. Don’t use an email address for user ID, as it constitutes PII and is against Google’s Terms of Service. For all video playback events, set an Event Name of “video_playback” and include the following Params in the Event:

Send events to Google Analytics 4 when the following actions occur:

ANDROID SAMPLE CODE
This sample code demonstrates the different kinds of playback events that could be sent from the video player to Google Analytics 4:
private lateinit var firebaseAnalytics: FirebaseAnalytics
override fun onCreate(savedInstanceState: Bundle?){
super.onCreate(savedInstanceState)
// firebase developer documentation
// https: //firebase.google.com/docs/reference/android/com/google/firebase/analytics/package-summary
firebaseAnalytics = FirebaseAnalytics.getInstance(this)
// set user id
firebaseAnalytics.setUserId(“test_user_id”)
/ video playback events /
// video start
val videoStartBundle = Bundle()
videoStartBundle.putString(“video_event”,”start”)
videoStartBundle.putString(“video_id”,”tt7984734″)
videoStartBundle.putString(“video_title”,”The Lighthouse”)
videoStartBundle.putInt(“video_position”,0)
videoStartBundle.putInt(“video_duration”,6540)
videoStartBundle.putDouble(“video_progress”,0.0)
firebaseAnalytics.logEvent(“video_playback”, videoStartBundle)
// video pause
val videoPauseBundle = Bundle()
videoPauseBundle.putString(“video_event”,”pause”)
videoPauseBundle.putString(“video_id”,”tt7984734″)
videoPauseBundle.putString(“video_title”,”The Lighthouse”)
videoPauseBundle.putInt(“video_position”,654)
videoPauseBundle.putInt(“video_duration”,6540)
videoPauseBundle.putDouble(“video_progress”,10.0)
firebaseAnalytics.logEvent(“video_playback”, videoPauseBundle)
// video resume
val videoResumeBundle = Bundle()
videoResumeBundle.putString(“video_event”,”resume”)
videoResumeBundle.putString(“video_id”,”tt7984734″)
videoResumeBundle.putString(“video_title”,”The Lighthouse”)
videoResumeBundle.putInt(“video_position”,654)
videoResumeBundle.putInt(“video_duration”,6540)
videoResumeBundle.putDouble(“video_progress”,10.0)
firebaseAnalytics.logEvent(“video_playback”, videoResumeBundle)
// video rewind
val videoRewindBundle = Bundle()
videoRewindBundle.putString(“video_event”,”rewind”)
videoRewindBundle.putString(“video_id”,”tt7984734″)
videoRewindBundle.putString(“video_title”,”The Lighthouse”)
videoRewindBundle.putInt(“video_position”,327)
videoRewindBundle.putInt(“video_duration”,6540)
videoRewindBundle.putDouble(“video_progress”,5.0)
firebaseAnalytics.logEvent(“video_playback”, videoRewindBundle)
// video fast-forward
val videoFastForwardBundle = Bundle()
videoFastForwardBundle.putString(“video_event”,”fastforward”)
videoFastForwardBundle.putString(“video_id”,”tt7984734″)
videoFastForwardBundle.putString(“video_title”,”The Lighthouse”)
videoFastForwardBundle.putInt(“video_position”,4905)
videoFastForwardBundle.putInt(“video_duration”,6540)
videoFastForwardBundle.putDouble(“video_progress”,75.0)
firebaseAnalytics.logEvent(“video_playback”, videoFastForwardBundle)
// video stop
val videoStopBundle = Bundle()
videoStopBundle.putString(“video_event”,”stop”)
videoStopBundle.putString(“video_id”,”tt7984734″)
videoStopBundle.putString(“video_title”,”The Lighthouse”)
videoStopBundle.putInt(“video_position”,6000)
videoStopBundle.putInt(“video_duration”,6540)
videoStopBundle.putDouble(“video_progress”,91.74)
firebaseAnalytics.logEvent(“video_playback”, videoStopBundle)
// video skip
val videoSkipBundle = Bundle()
videoSkipBundle.putString(“video_event”,”skip”)
videoSkipBundle.putString(“video_id”,”tt7984734″)
videoSkipBundle.putString(“video_title”,”The Lighthouse”)
videoSkipBundle.putInt(“video_position”,6000)
videoSkipBundle.putInt(“video_duration”,6540)
videoSkipBundle.putDouble(“video_progress”,91.74)
firebaseAnalytics.logEvent(“video_playback”, videoSkipBundle)
// video progress
// send progress events at:
// – first 30 seconds reached
// – 10%, 20%, 30%, 40%, 50%, 60%, 70%, 80%, 90%, 100% of video completion
val videoProgressBundle = Bundle()
videoProgressBundle.putString(“video_event”,”progress”)
videoProgressBundle.putString(“video_id”,”tt7984734″)
videoProgressBundle.putString(“video_title”,”The Lighthouse”)
videoProgressBundle.putInt(“video_position”,654)
videoProgressBundle.putInt(“video_duration”,6540)
videoProgressBundle.putDouble(“video_progress”,10.0)
firebaseAnalytics.logEvent(“video_playback”, videoProgressBundle)
setContentView(R.layout.activity_main)
}
}
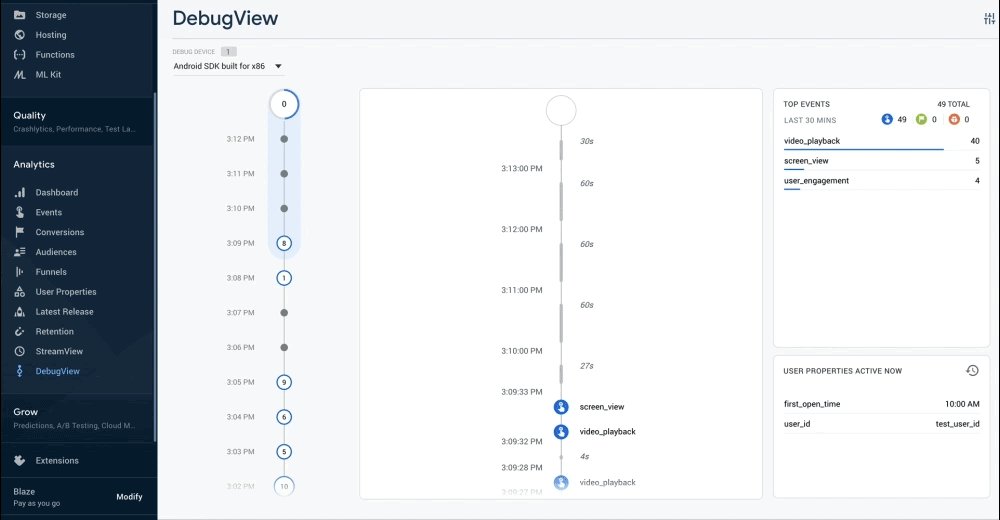
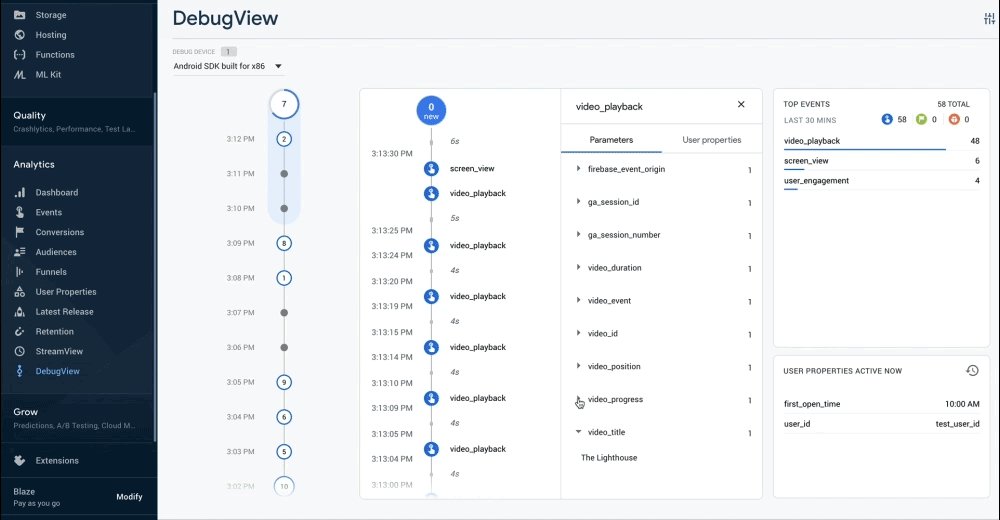
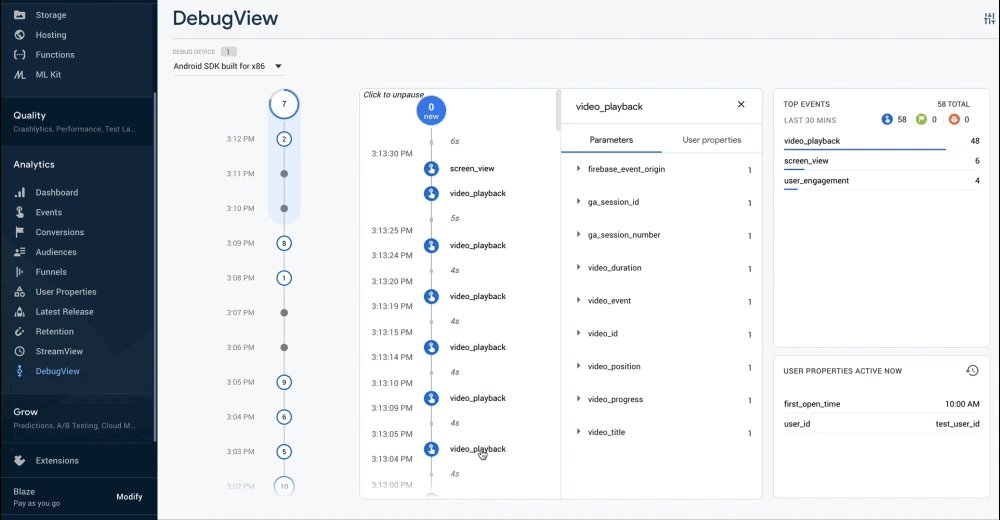
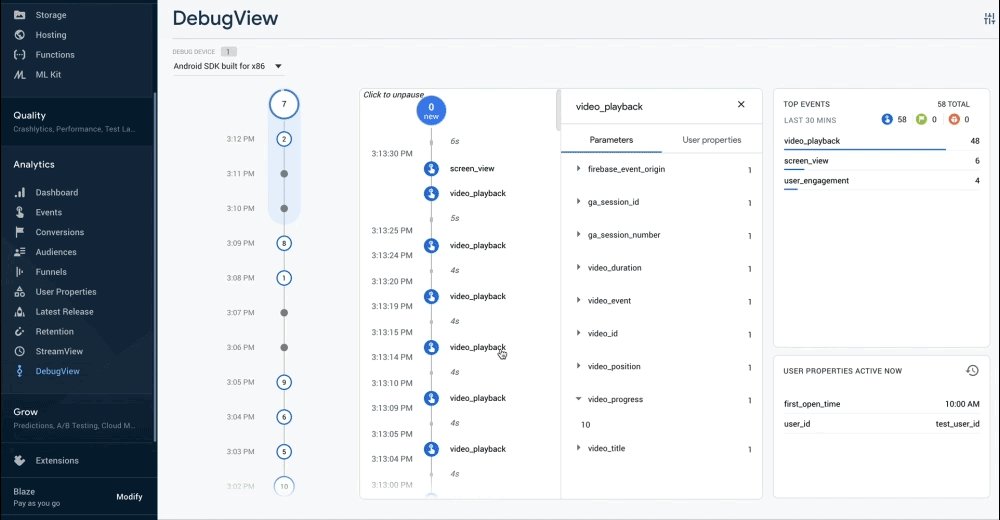
DEBUG IN GOOGLE ANALYTICS 4
Google Analytics 4 has a DebugView feature that makes testing very efficient. Once enabled, you will see an event stream delivered in near real-time in the Google Analytics 4 Console. You will also be able to see all custom event parameters and values, which are otherwise not possible to see in the Google Analytics 4 Console. We highly recommend using this feature to confirm that your events are firing at the correct times and with all of the correct values.

EXPORT WITH BIGQUERY
There’s a new paradigm to access your raw data in Google Analytics 4 versus Google Analytics. Google Analytics historically has offered a reporting API, whereas Google Analytics 4 offers a database: Google BigQuery.
There are a number of extra steps that you must follow to enable BigQuery for Google Analytics 4, the first of which is to upgrade to Firebase’s Blaze plan. This is a pay-as-you-go plan with a pleasant bonus: Google offers free usage quotas per month, so depending on the amount of traffic generated by your apps, you may end up paying little or nothing.
We recommend that you enable the link with BigQuery as soon as possible, as the data only starts being delivered from the date that you enable the configuration. Data is not populated in BigQuery retroactively.
Setting up BigQuery has a couple of key benefits:
- Quick, ad-hoc analysis of your data.
- Easy access to your raw data.
Certain data (like custom parameters) cannot be viewed in their entirety in the Google Analytics 4 Console, whereas all data is made available in BigQuery. Access to the raw data is essential for advanced users and third-party audience analytics platforms like Brightcove Audience Insights, who rely on a complete dataset.




